
Hey Lumo
A friend when you need one.
Introduction
As rates of anxiety and depression rise, people are being encouraged to seek help. But what if therapy is too expensive? What if the therapist is not available? What if your friends and family are too busy to talk?
Hey Lumo was a conceptual project, and my attempt at bringing chatbot technology to the world of mental health in order to create an accessible tool for self-help for those in need.
Project Information
Project Date
March 2018
(4 weeks)
Team
Product Designer (me!)
Project Components
Ideation
Research & Testing
Personas
Information Architecture
Wireframes & Mockups
Prototypes
Objectives
Create a tool for support and guided self-help using chatbot technology.
Note: Upon completion, project was submitted to Bitmaker (acquired by General Assembly).
Ideation
When it came to mental health resources, it always felt like the resources accessible to my friends and I were not something we connected with. For people who are struggling with their feelings, wading through internet articles isn't always helpful, and accessing a crisis line for support often seem like a last resort.
The resources that fall in between seem to skirt the problem (journaling, meditation apps), are extremely specific (self-harm management tools), or cost money and rely on another person being there (mobile online therapy).
Using information gathered from conversations with friends, some deep Googling, and my background knowledge in psychology, I started to define the goal:
- Help people make sense of confusing and negative thoughts.
- Provide an accessible source of support that is available 24/7.
I decided to play around with the idea of employing a chatbot in order to provide the support people were looking for. This would also tackle the problem of therapists being too costly or unavailable.
Research
Competitive Analysis
Although my test subjects all had limited experience with chatbots, the sampling is not indicative of the popularity of chatbots today.
Microsoft’s XiaoIce, averages 23 turns per conversation, with the longest conversation lasting 4 hours. She is able to build rapport with her users by recalling past information to continue the conversation and follow up later. XiaoIce has been released in other countries under different names, with Zo, the American version, holding Microsoft’s record for the longest continual conversation with a chatbot (1,229 turns, lasting over 9 hours).


Microsoft’s XiaoIce (left), and Woebot (right).
Microsoft’s XiaoIce (left), and Woebot (right).
In the realm of mental health, Woebot is currently the only chatbot focused on providing mental health, and was developed and tested by psychologists. Though user feedback has shown positive results, the lack of NLP made for stiff conversation and kept some users from going back.
Pain Points
Since mental health is such a sensitive subject, I used the results from studies conducted by psychology experts, and supplemented them with 5 interviews that I conducted. I opted to use open-ended questions to gather insight on the subjects of chatbots and emotional support.
All of my interview subjects reported having conversed with a chatbot before out of curiosity, though all of them said they stopped interacting with them shortly after encountering a blockage with the bot.
There were 3 common pain points that came up during my interviews:
- Chatbots disappoint when they can’t carry a conversation. Most don’t remember anything you say.
- People often don’t ask their friends and family for help because they’re scared they’ll be a bother.
- Therapy is expensive, or not accessible. Talking about mental health can be seen as taboo.
Personas

Name: Ben
Age: 23
- Sees a therapist every few weeks for depression
- Plays video games or sleeps as a form of escape
Goals: Needs a supplement to therapy, especially if his therapist is not available to him

Name: Kat
Age: 17
- Self-diagnosed with anxiety symptoms (her parents do not believe in mental illness or therapy)
- Aimlessly scrolls through social media, but doesn't necessarily engage
Goals: needs accessible support for anxious thoughts, to understand why she feels the way she does
Defining the Scope
Defining the Scope
It was important to design Hey Lumo not to replace therapists, but rather, to meet the needs of the personas, often as a supplement to therapy, or to help them work through their problems. Hey Lumo needed to serve two roles:
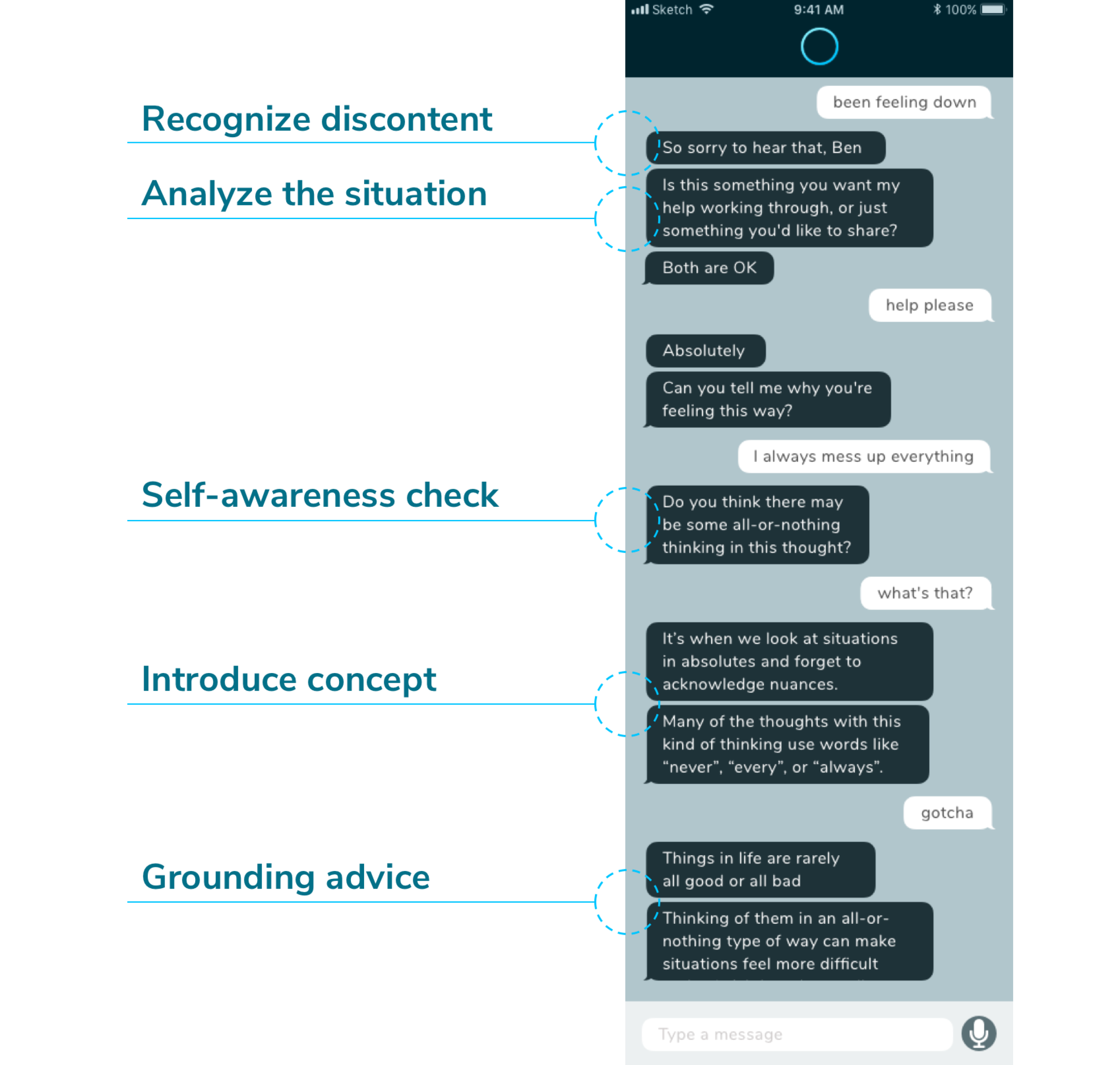
- Provide emotional companionship through natural, realistic conversation
- Guide the user to examine their own thoughts and to identify negative thought patterns
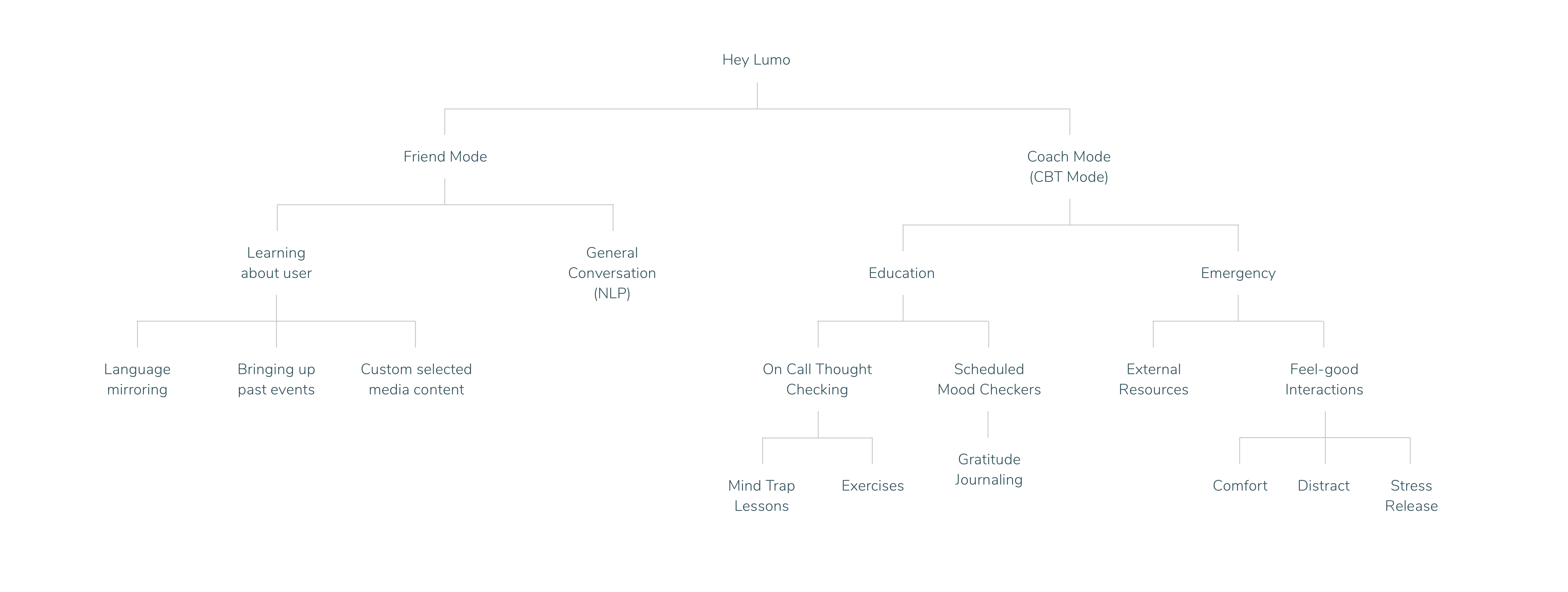
I decided to define the type of conversation by giving Lumo two distinct modes: a friend mode and a coach mode.
NLP was necessary to build rapport with the user and to foster a more personal relationship that would make users want to engage. Research into experiences and statistics with other chatbots suggested that without this connection, users don't tend to revisit the bot later.
Cognitive Behavioural Therapy was chosen over other forms of therapy for its reported success rate and its ease of delivery and engagement over a chat format. Because of the need for a more serious tone, coaching mode should be devoid of NLP and focus exclusively on delivering support through education and exercise.
Design
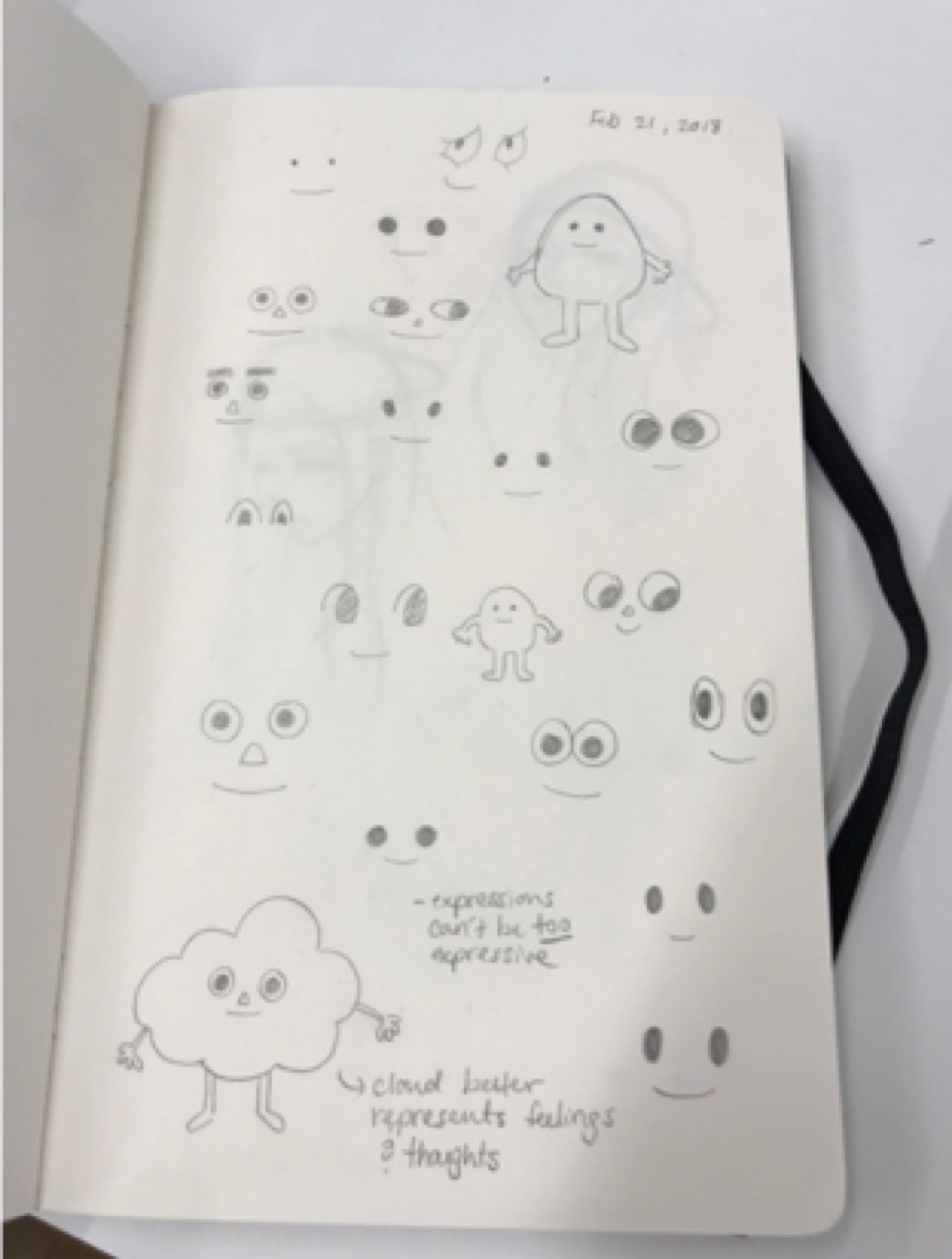
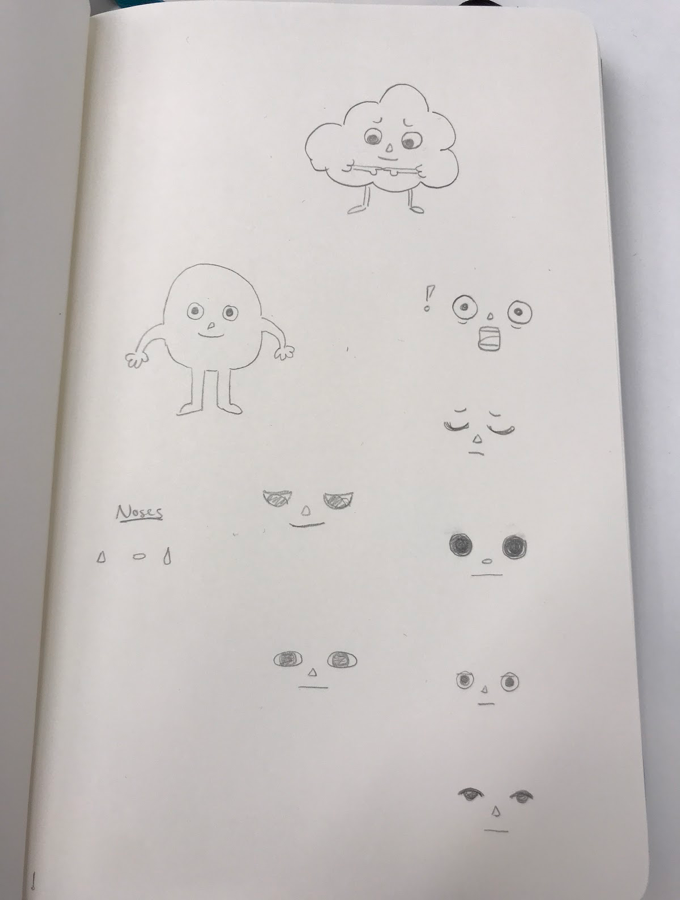
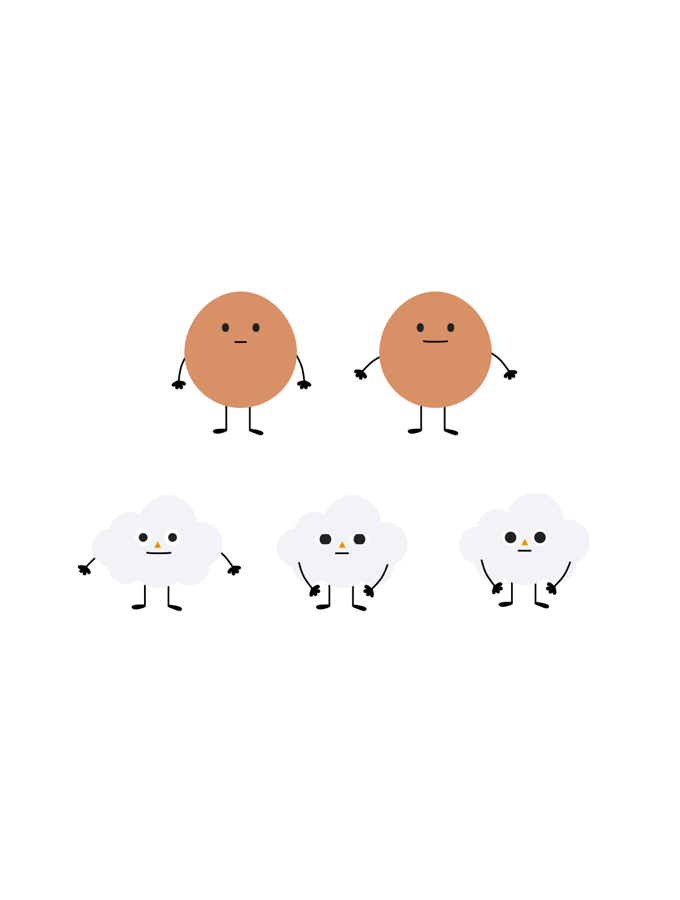
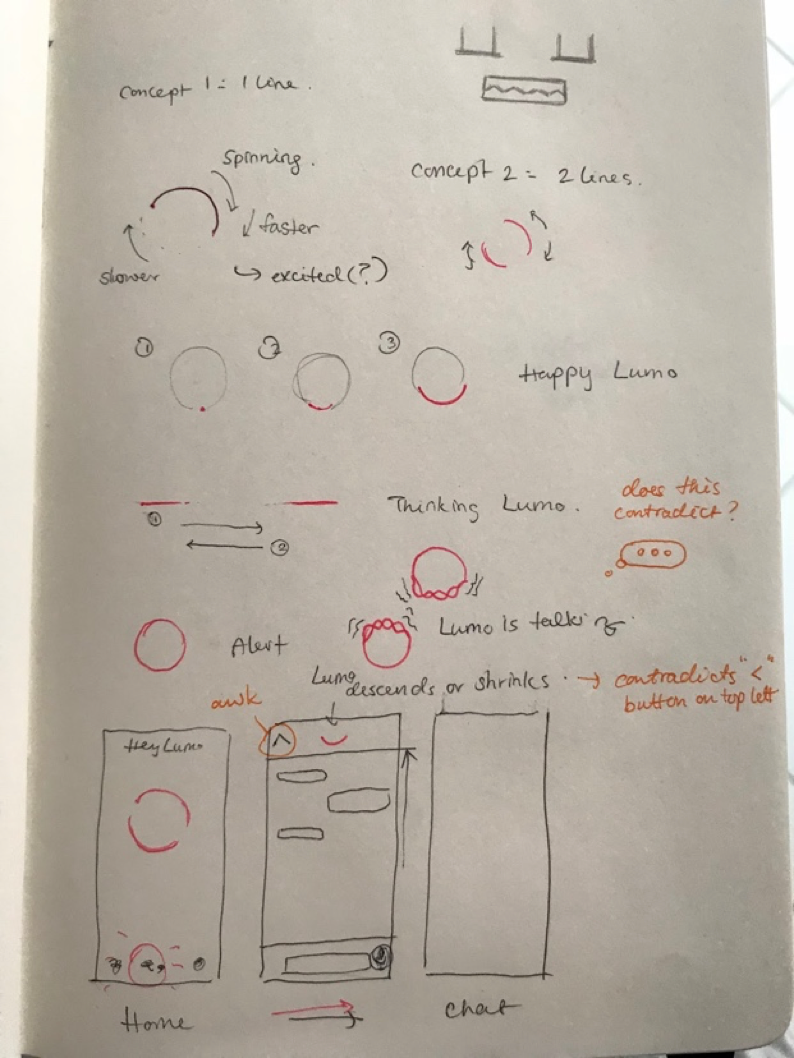
Creating Lumo
A cartoon mascot was well-received, but there were concerns that having a face would be inappropriate in situations that require a more solemn tone.
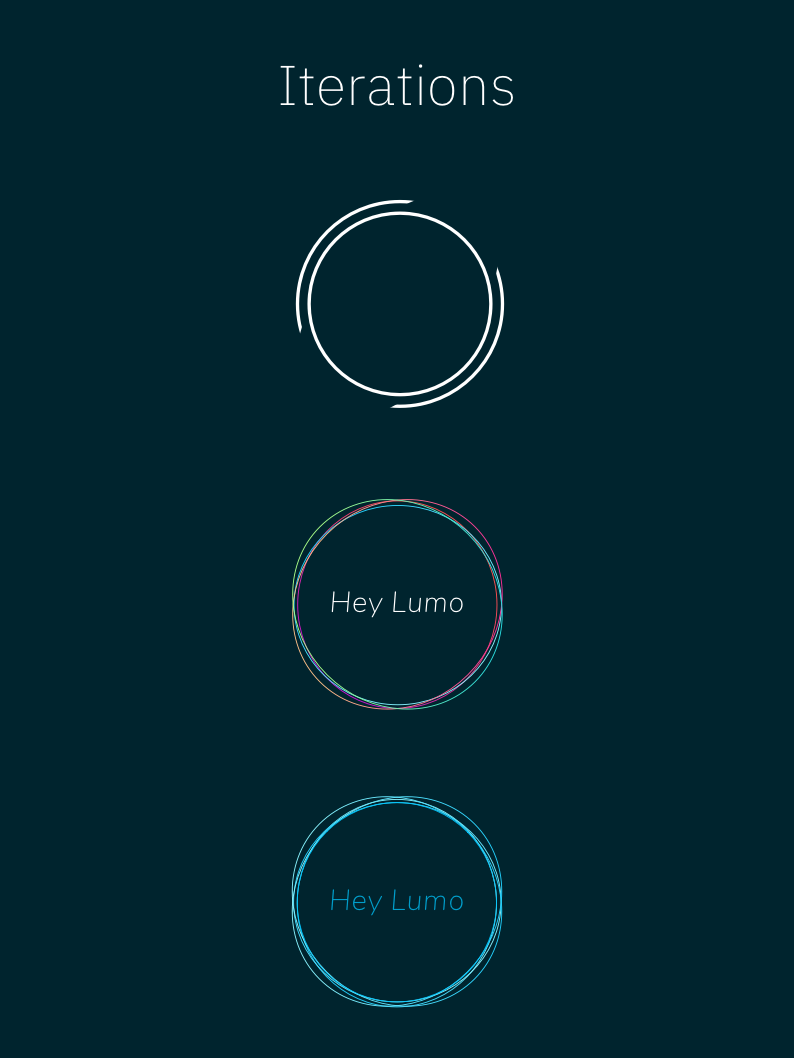
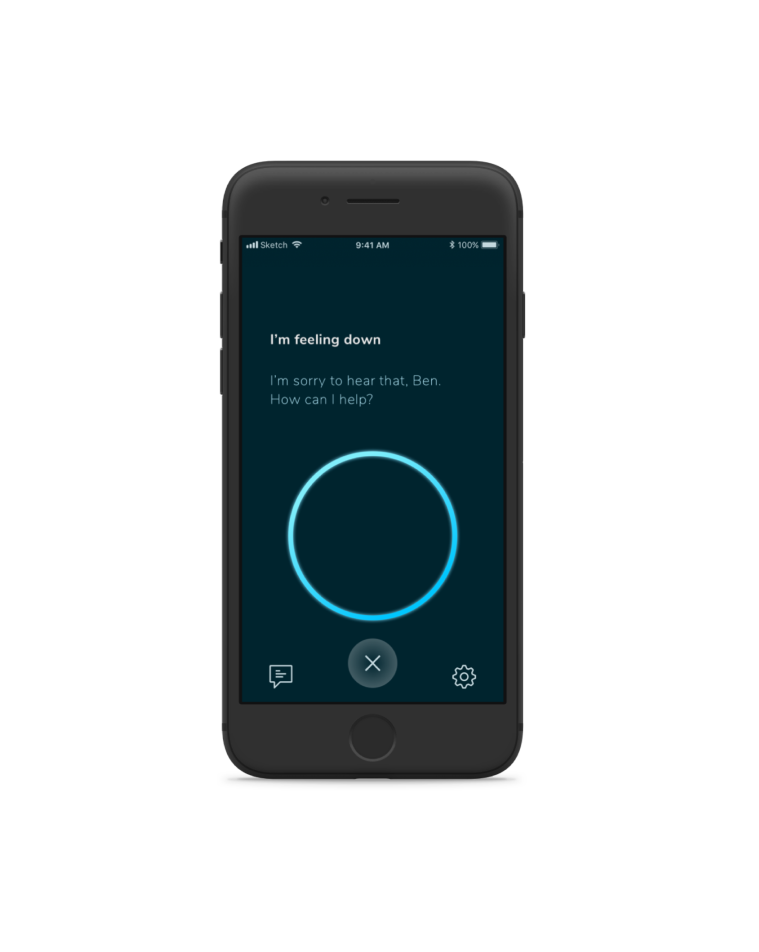
Through testing, people didn’t seem to mind having a mascot without a face, so the concept of an animated illuminated ring came to light. (haha)
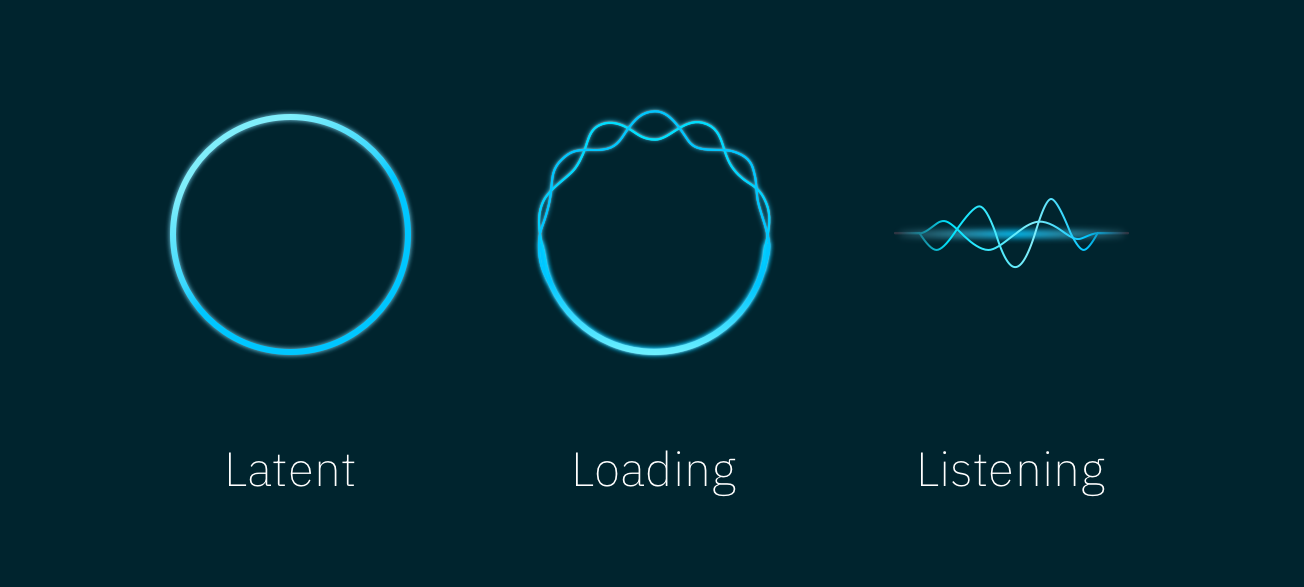
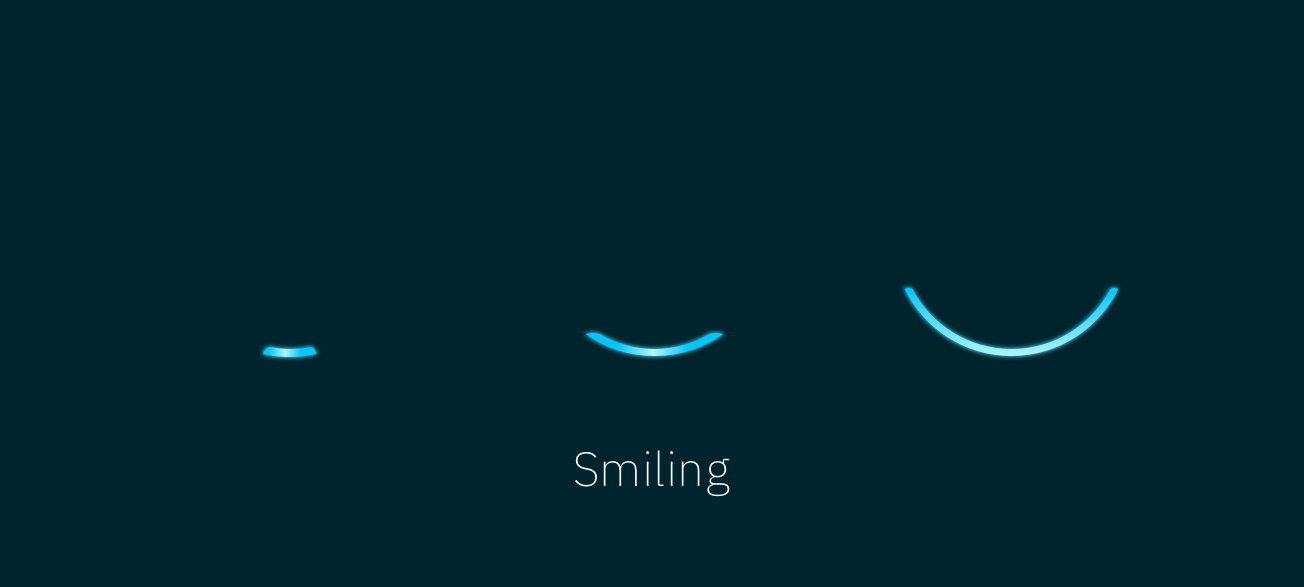
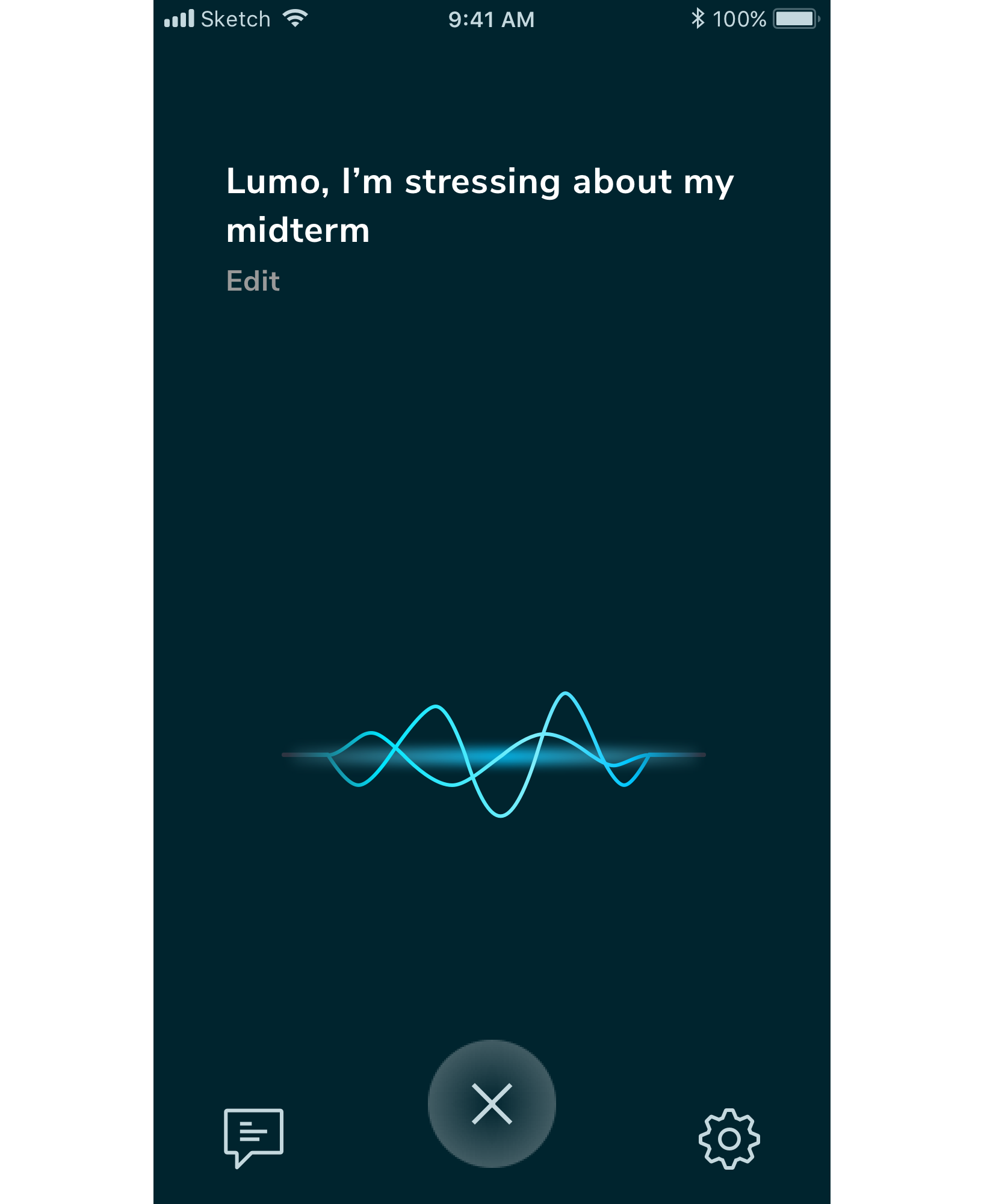
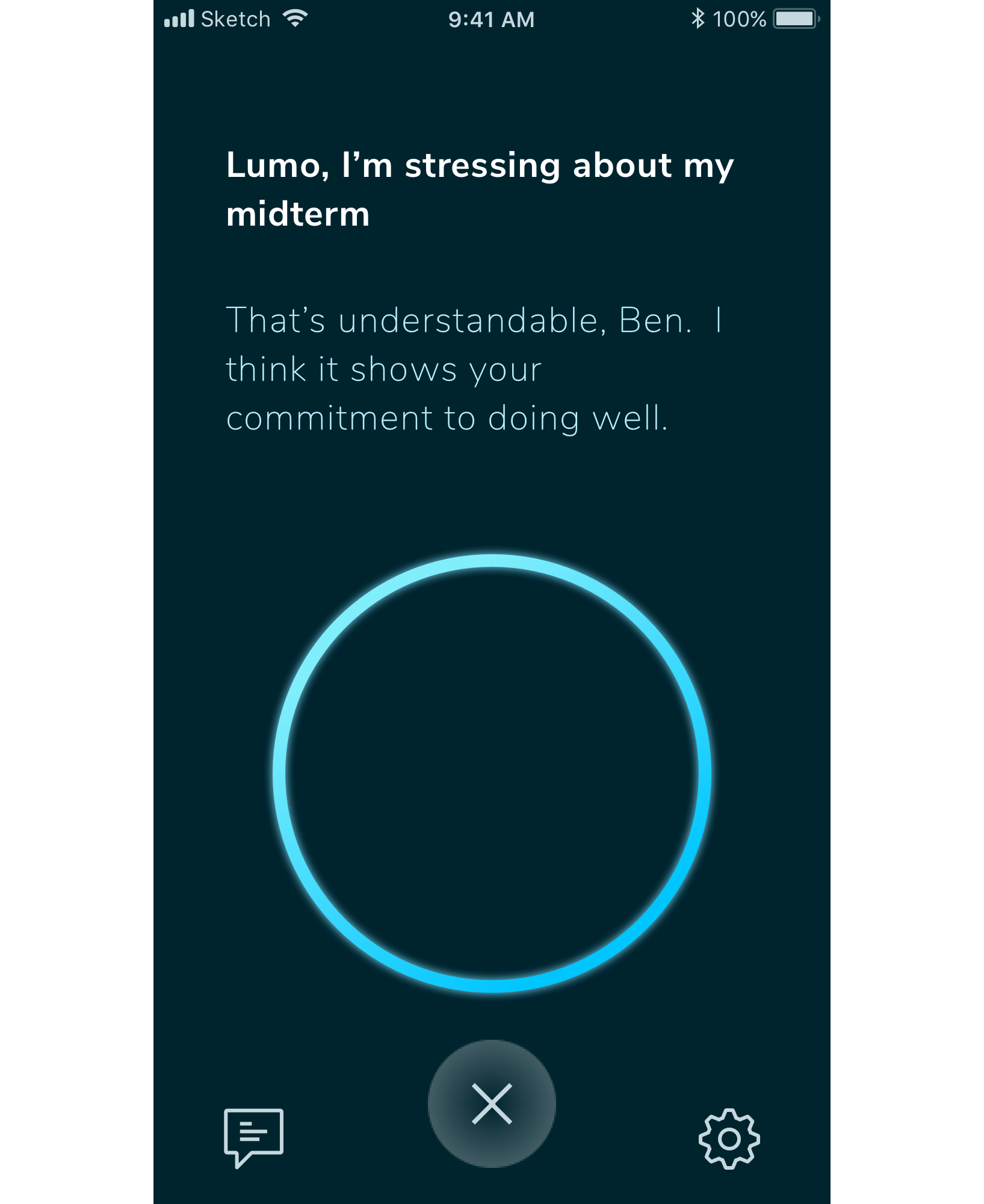
Lumo's States
To give Lumo a little life, various animations take place during user interactions.

Loading state modelled off of David Whyte's Circle Wave.

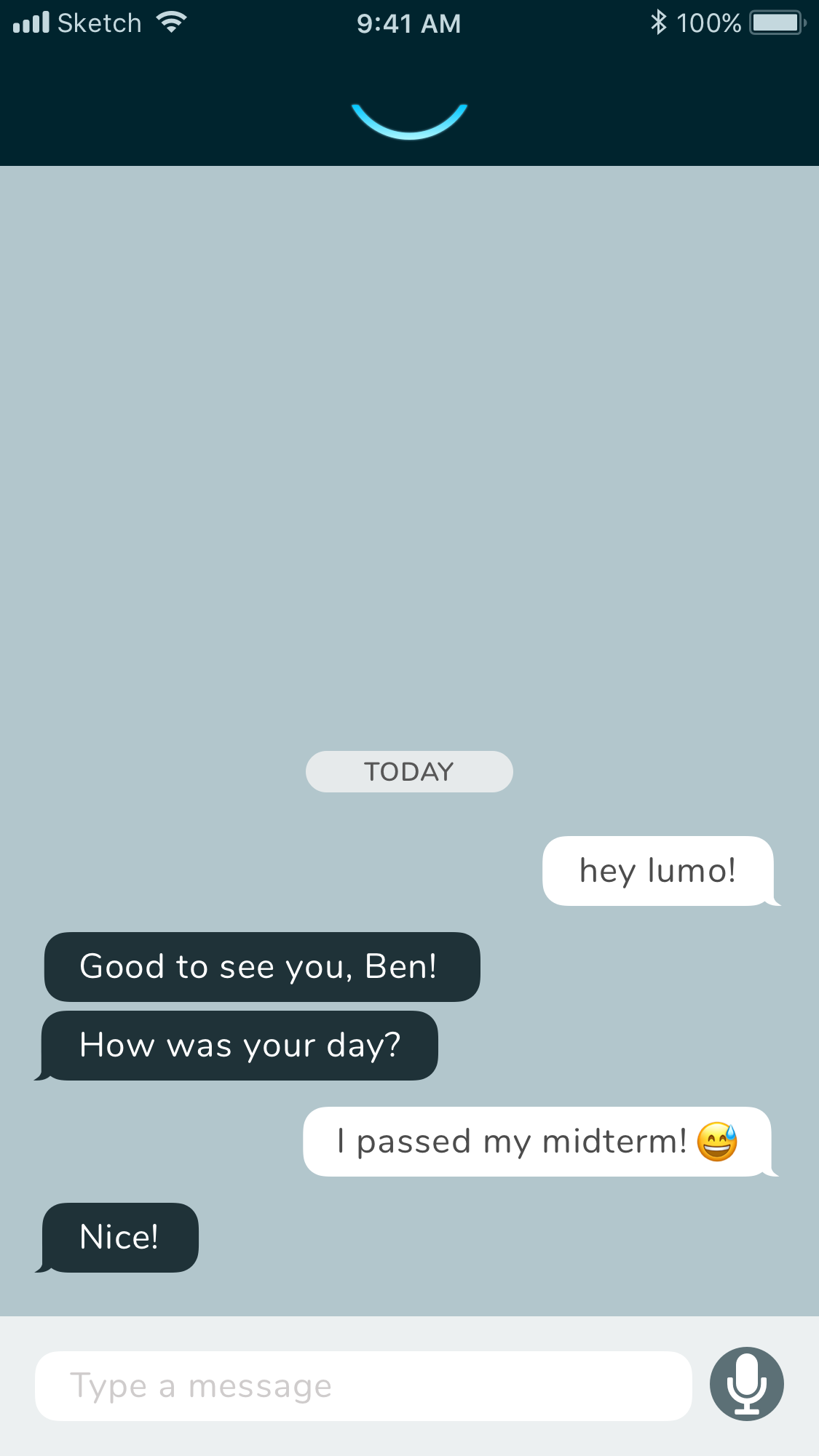
What better way to react to a positive exchange than with a smile?
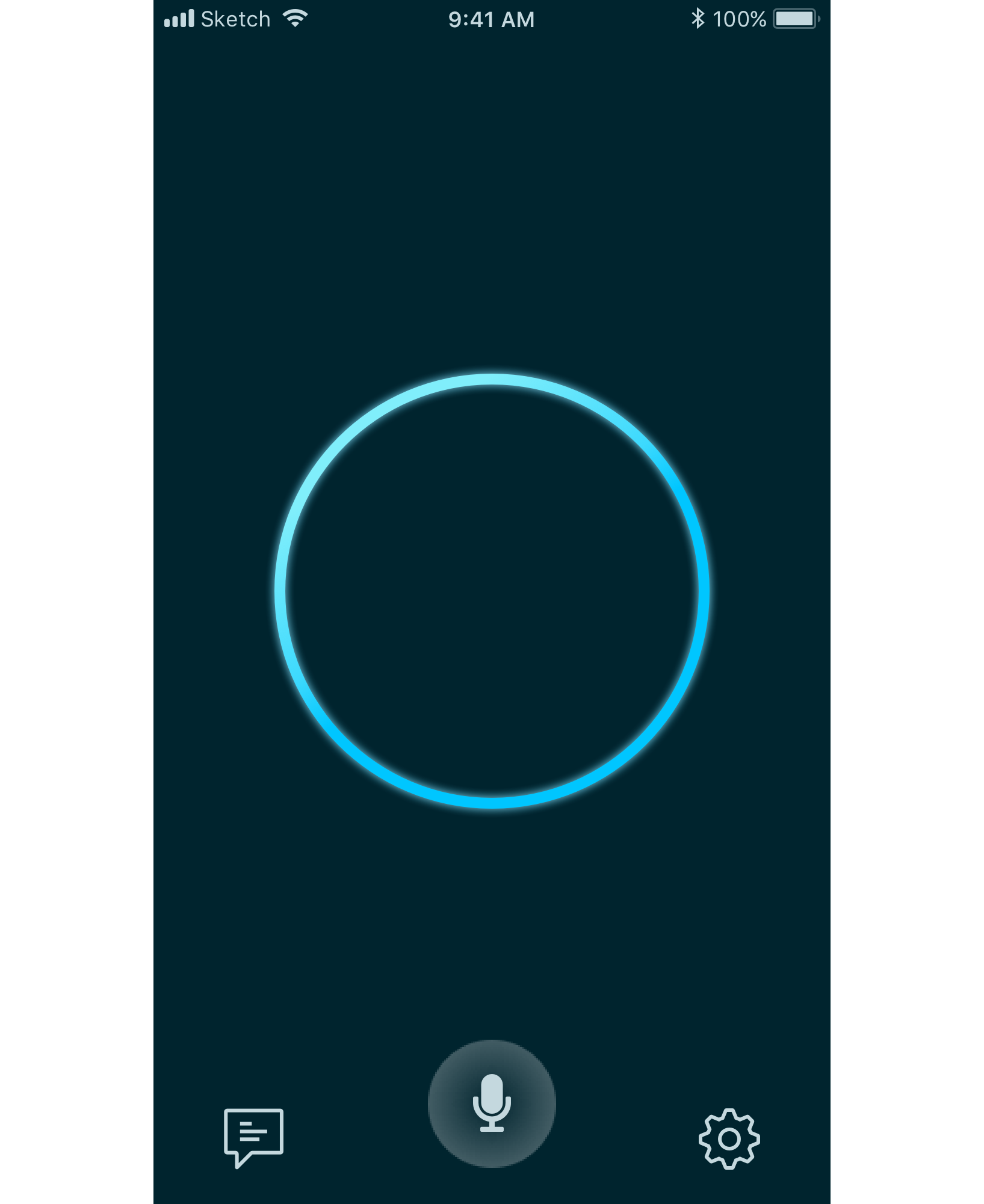
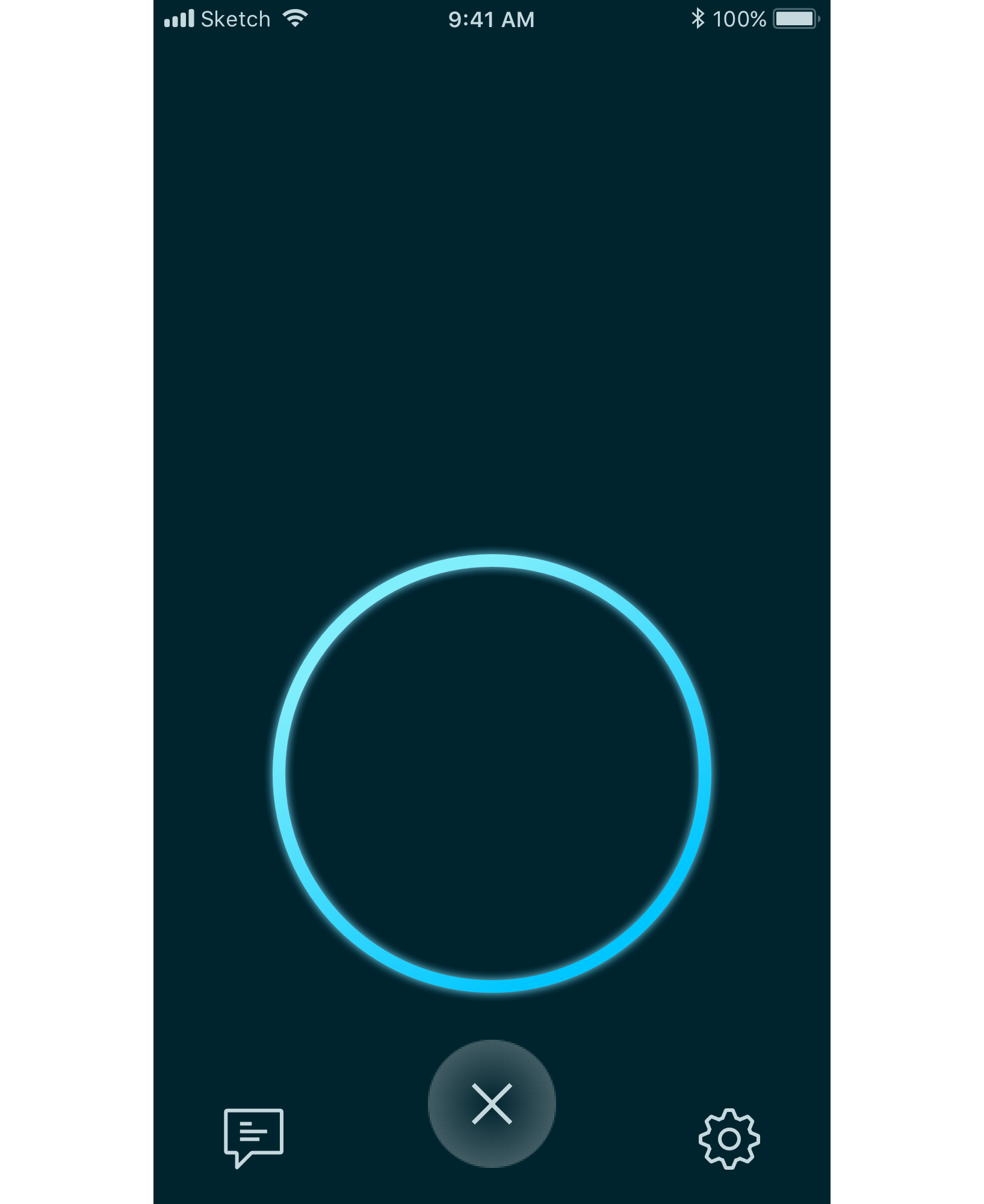
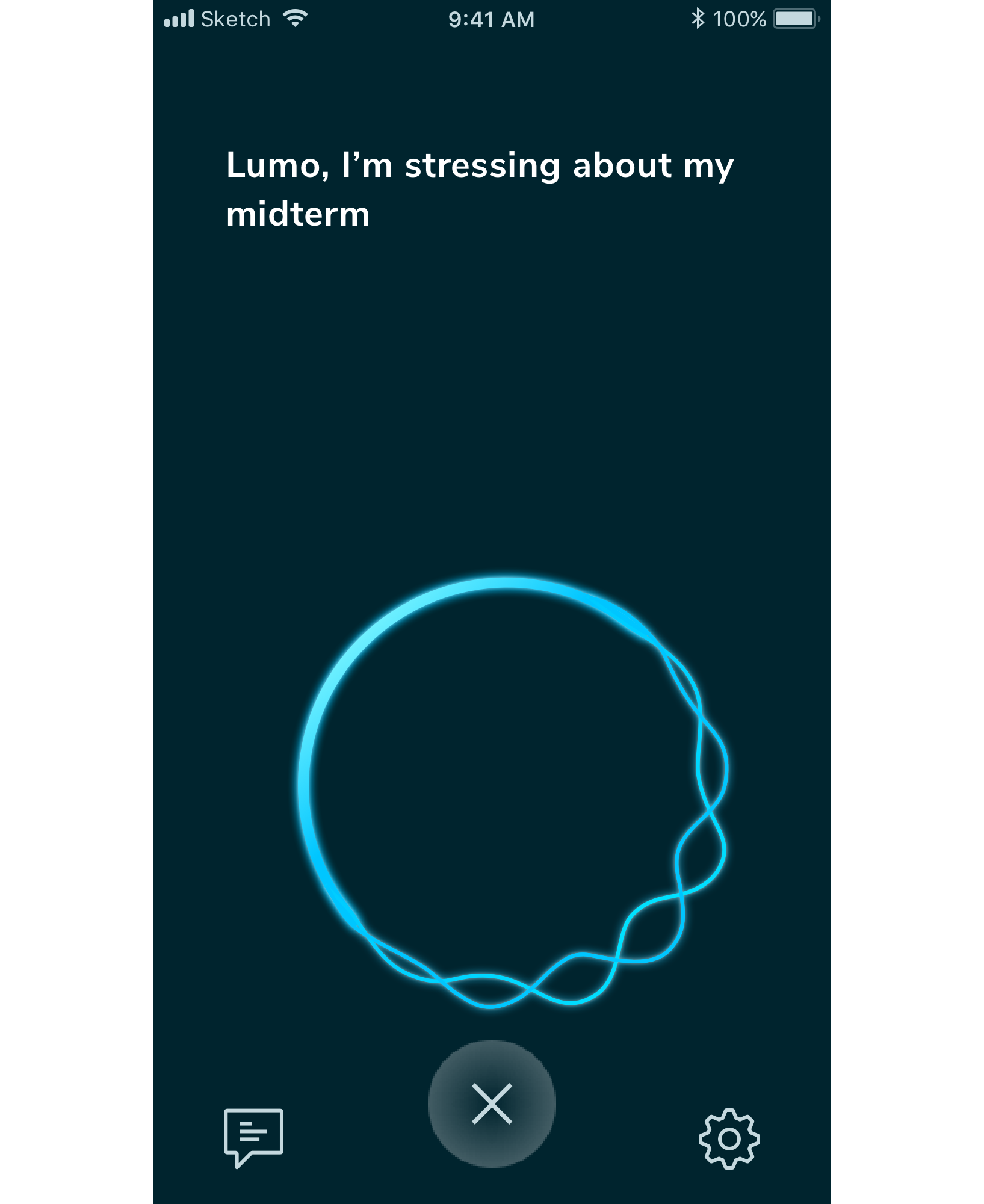
Chat Methods
There are two ways users can talk to Lumo.
- Voice-to-text Platform: This simulates the feeling of speaking to an actual entity. Anything that is said here will be logged onto the other method of communication - text-based chat.
- Text-based Chat: This is a simple method that is formatted like most other chat apps for familiarity.












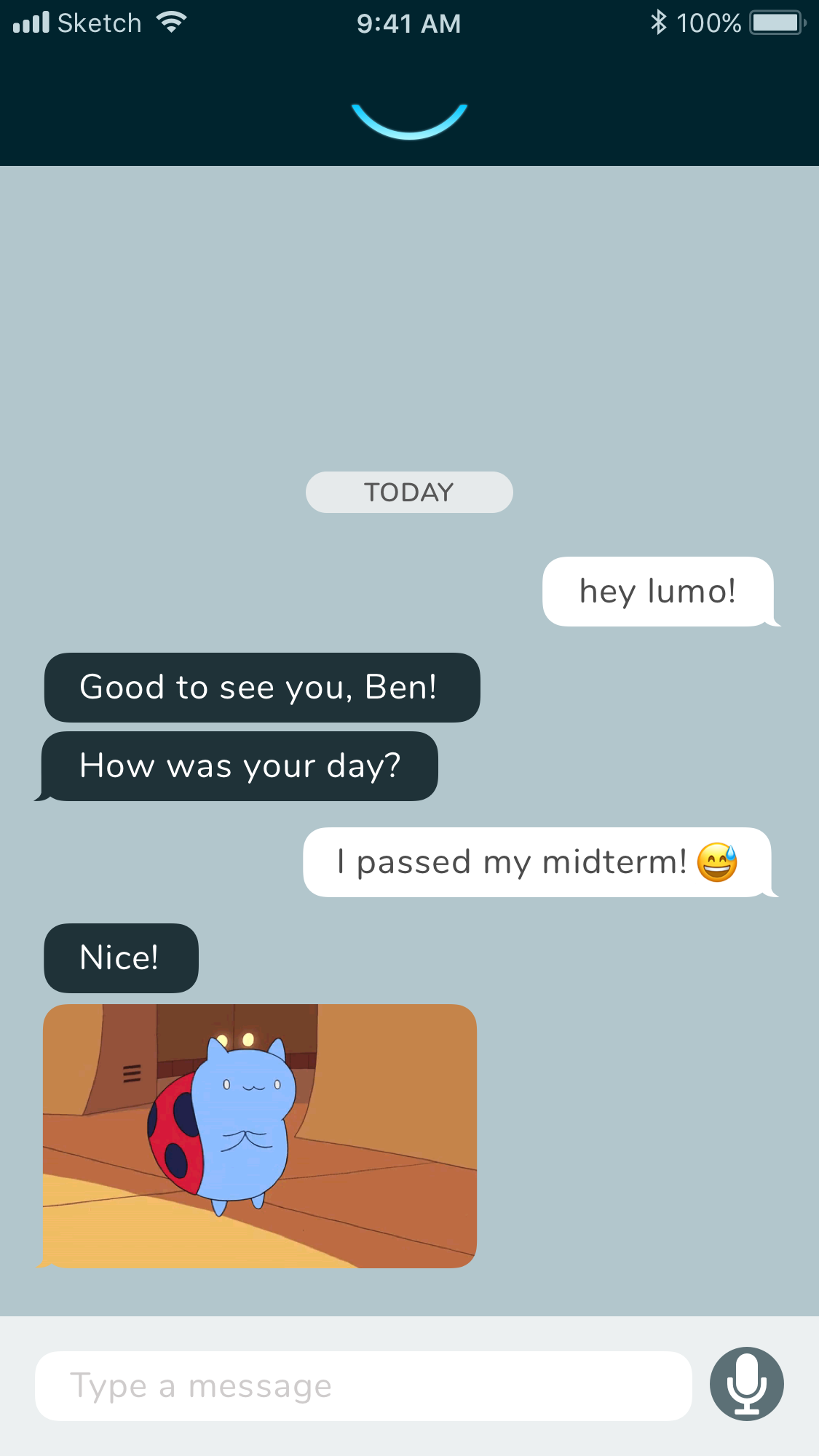
Lumo as a Friend
To build rapport and deliver a personalized experience, Lumo has to remember details about the user by, for example, customizing media content it gives to the user.
Here’s an example of 3 versions of potentially the same conversation with Lumo, where Lumo gives the user a different GIF featuring content based on what the user likes.
Step 1
User gives Lumo some good news in a conversation
User gives Lumo some good news in a conversation

Step 2
Step 2
Lumo searches the media library...
Lumo searches the media library...
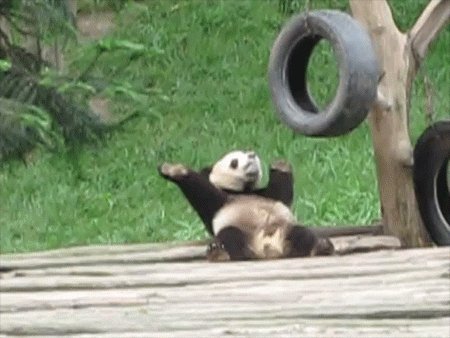
If Ben is an animal lover

If Ben likes cartoons

If Ben is a vegan

Step 3
Lumo provides a GIF that matches the user's likes
Lumo provides a GIF that matches the user's likes

Additional Features
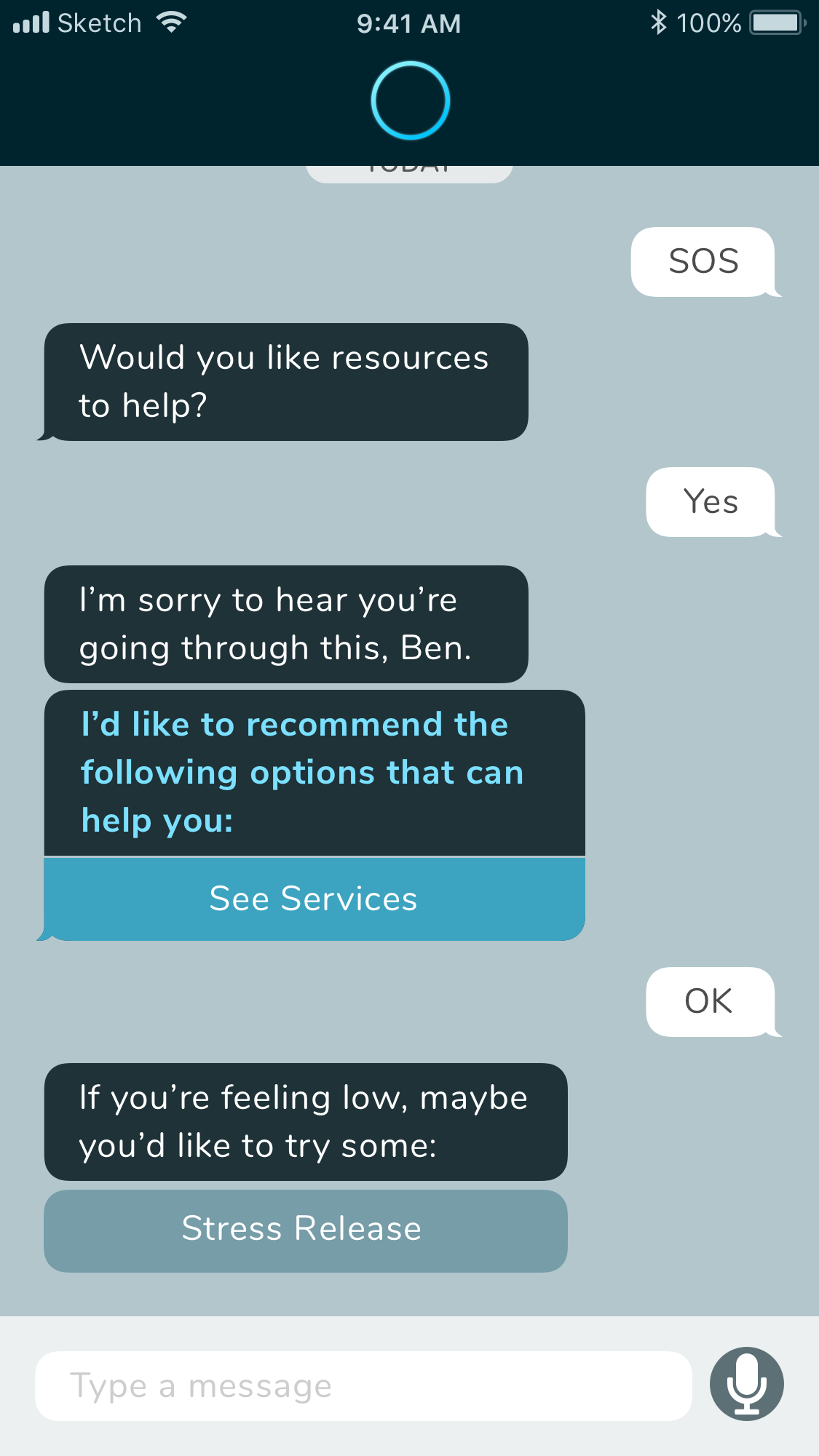
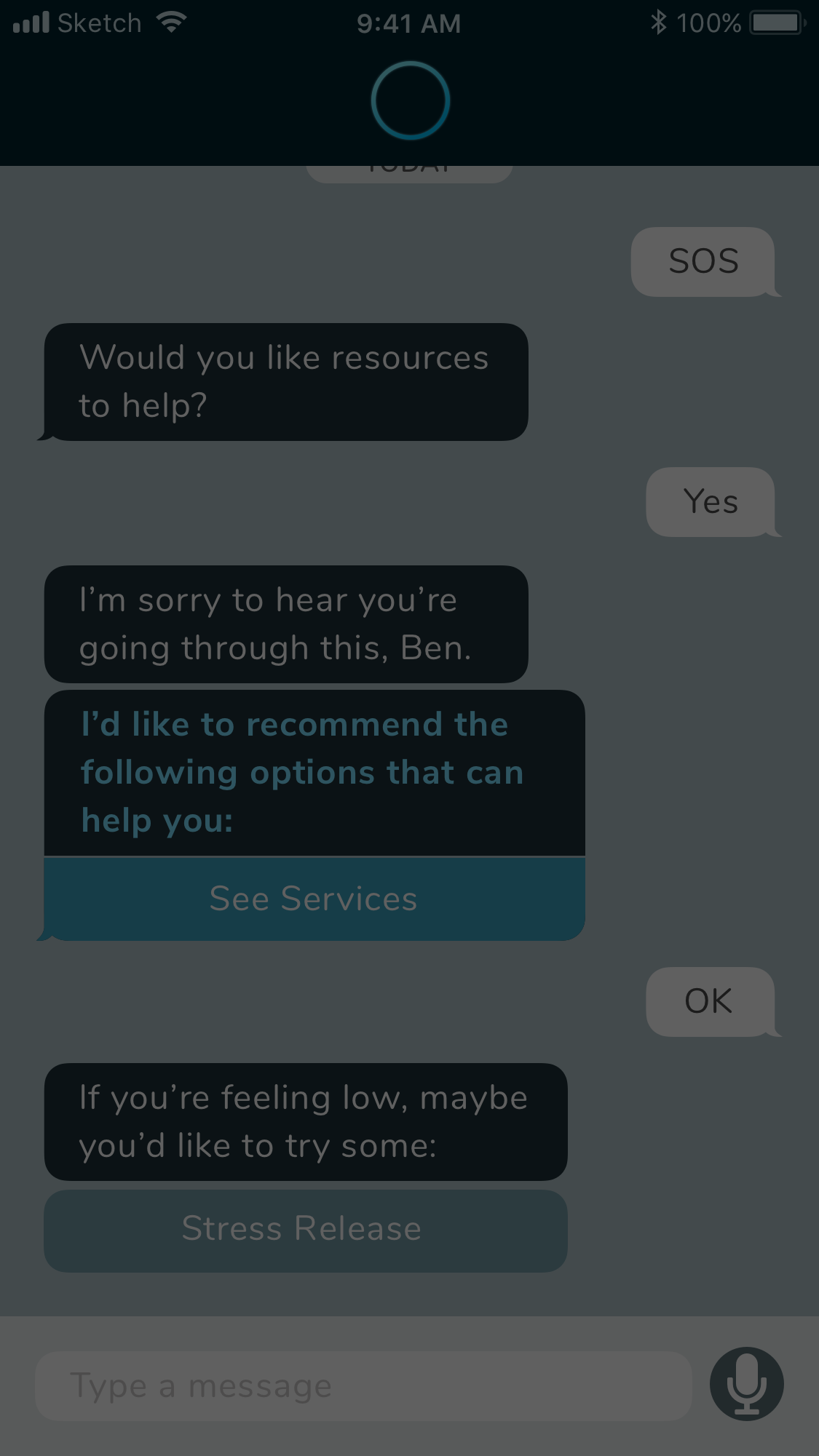
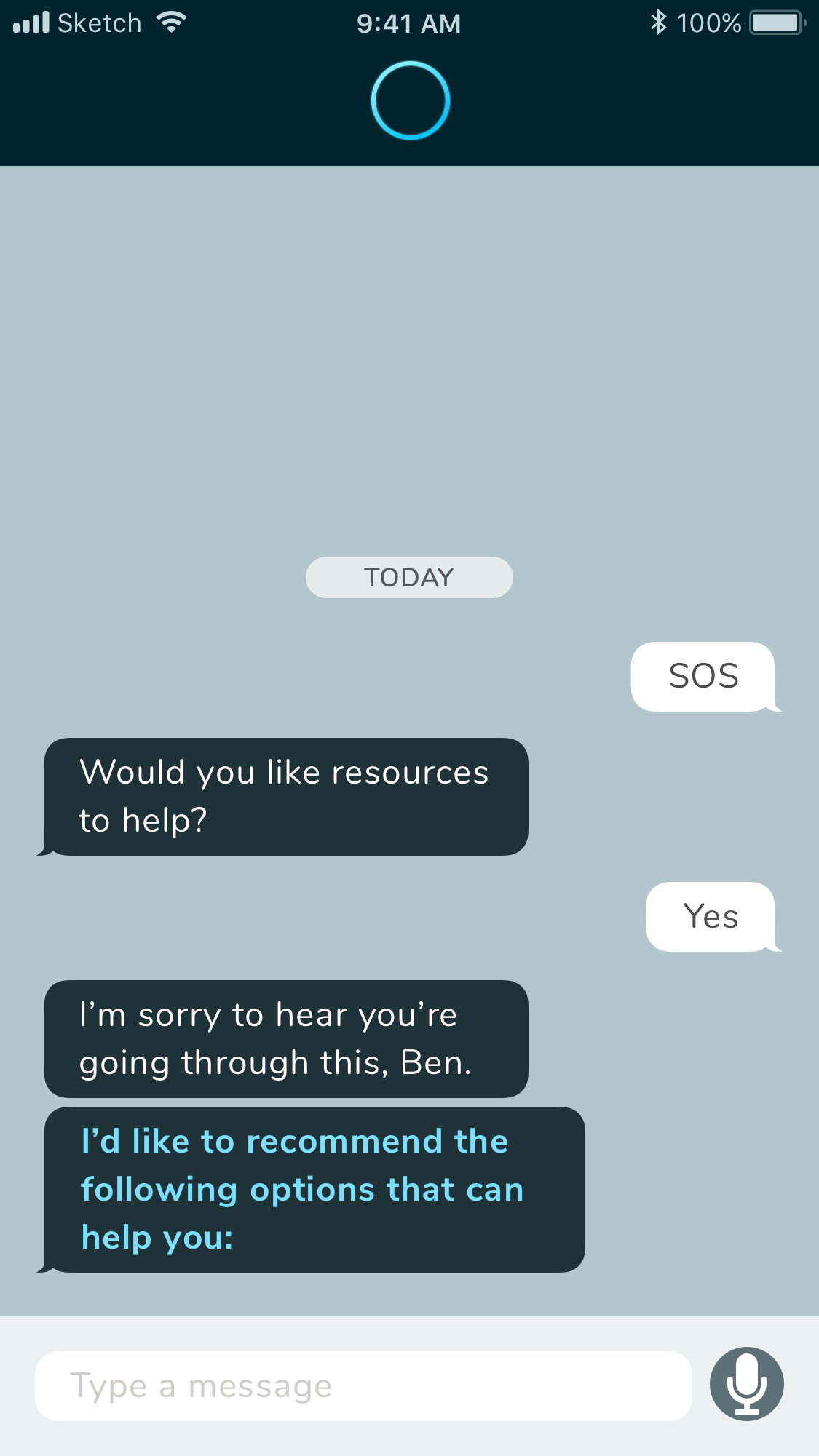
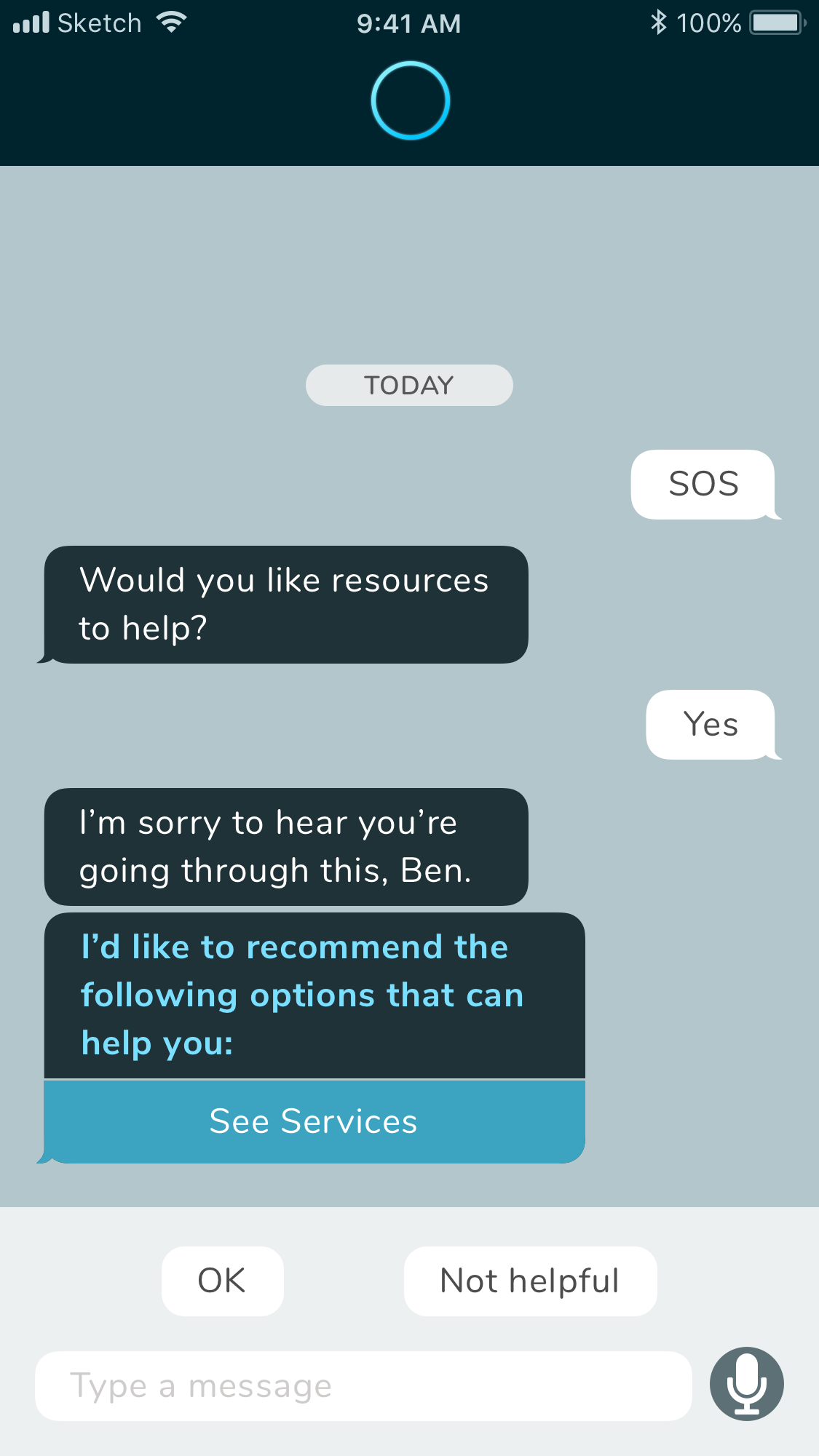
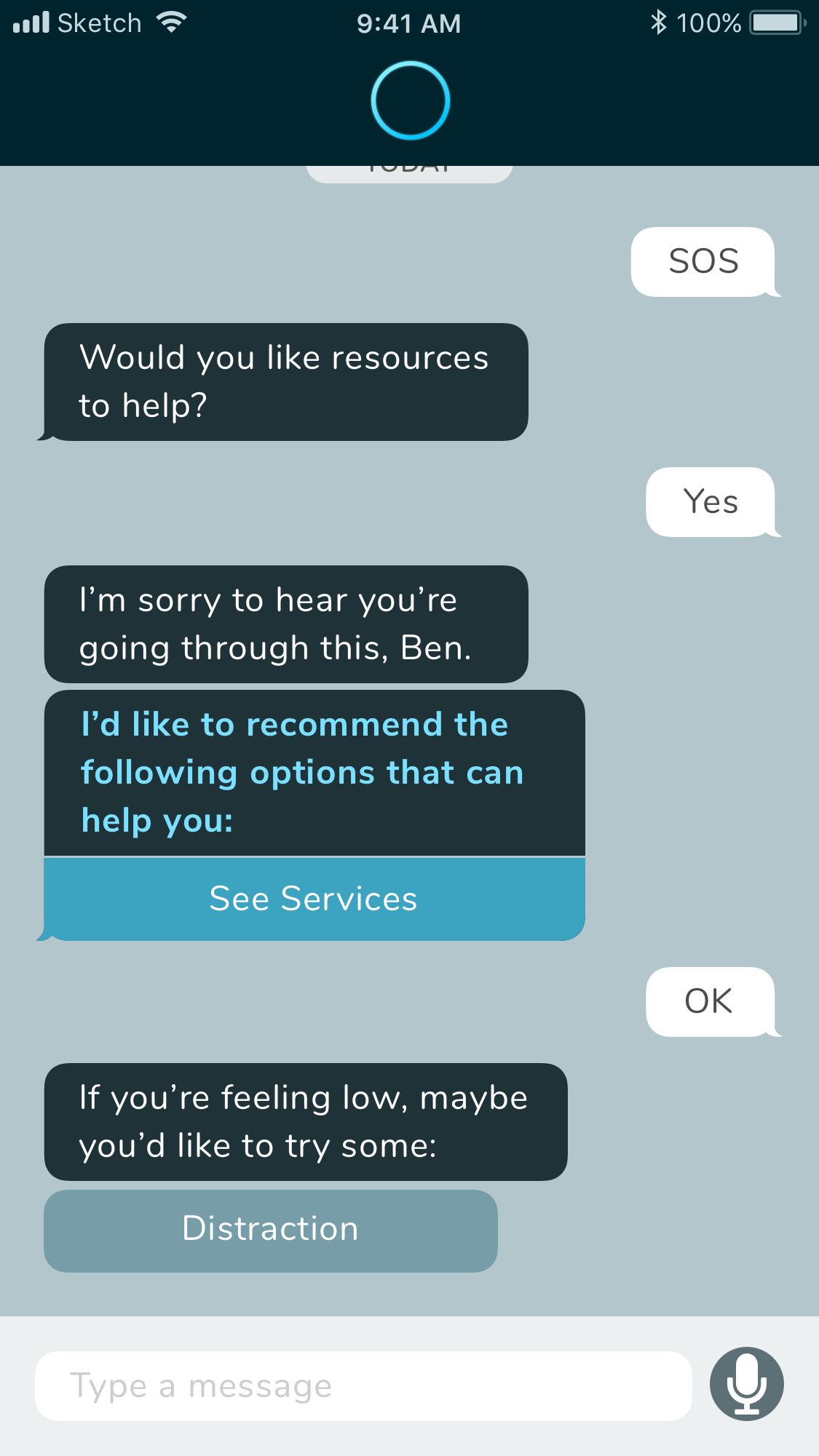
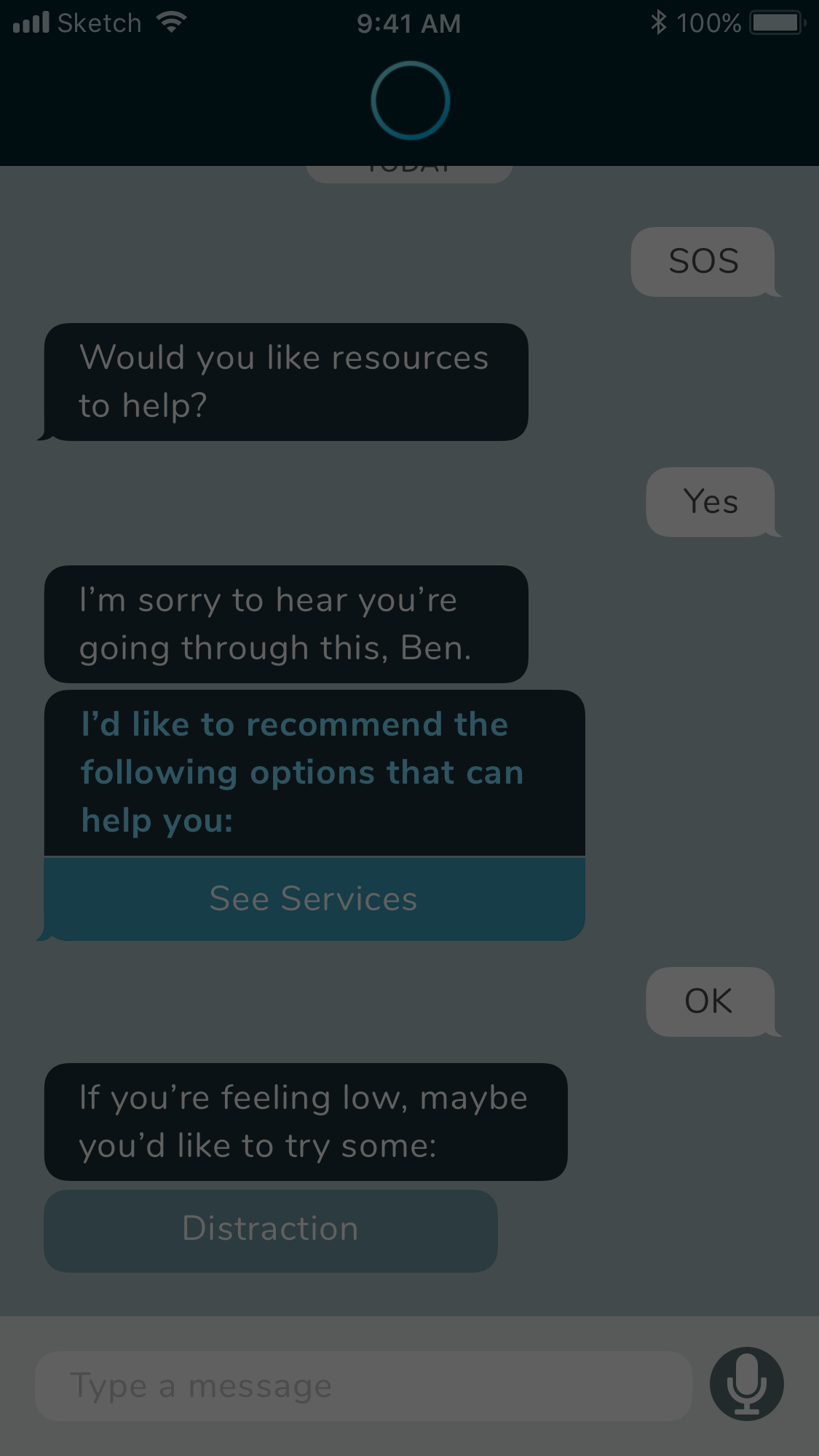
Emergencies
If Lumo picks up on language that suggests the user is in danger to themselves or others, or when the user gives Lumo an ‘SOS’, Lumo will explicitly direct the user to seek external help.



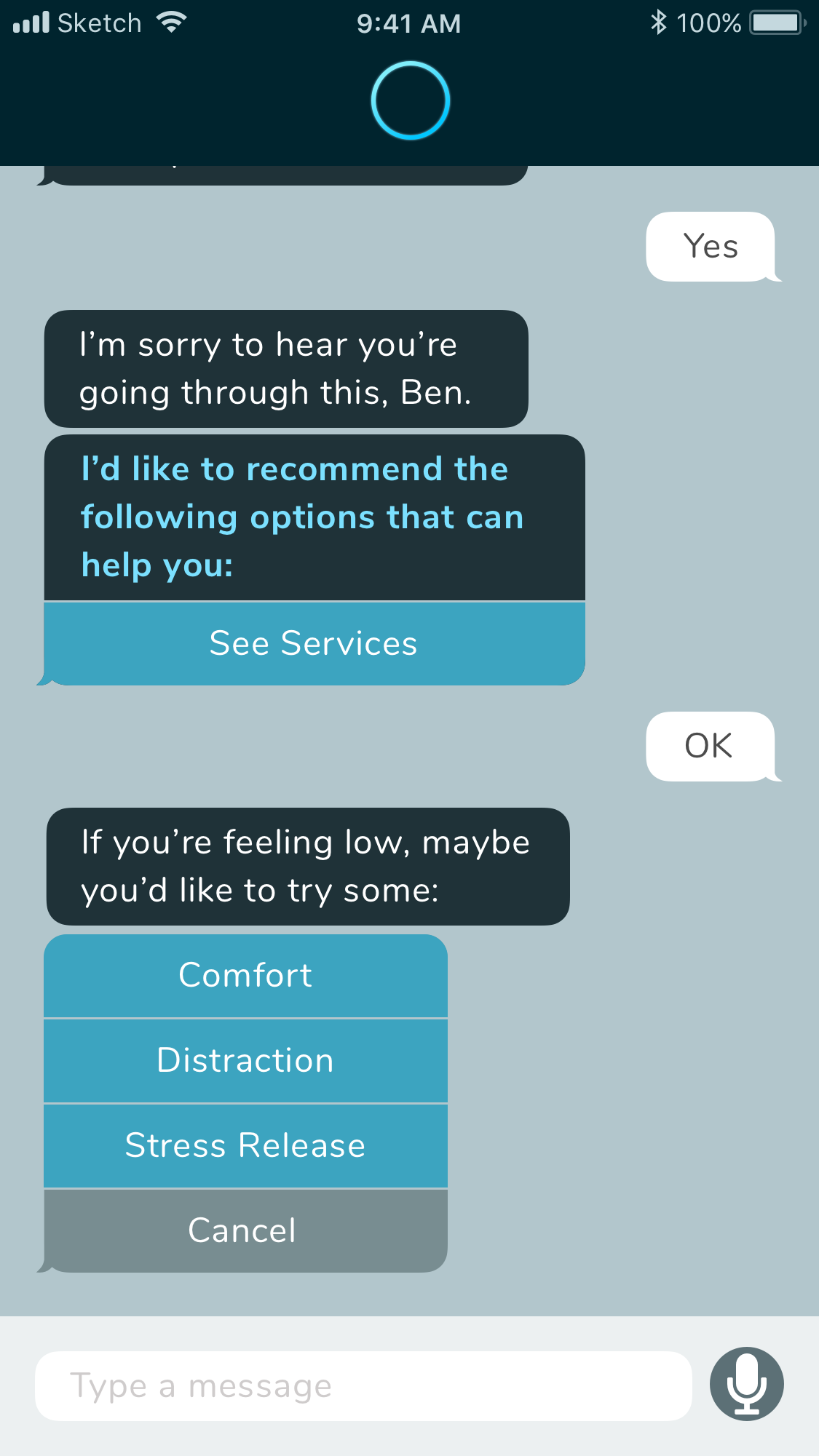
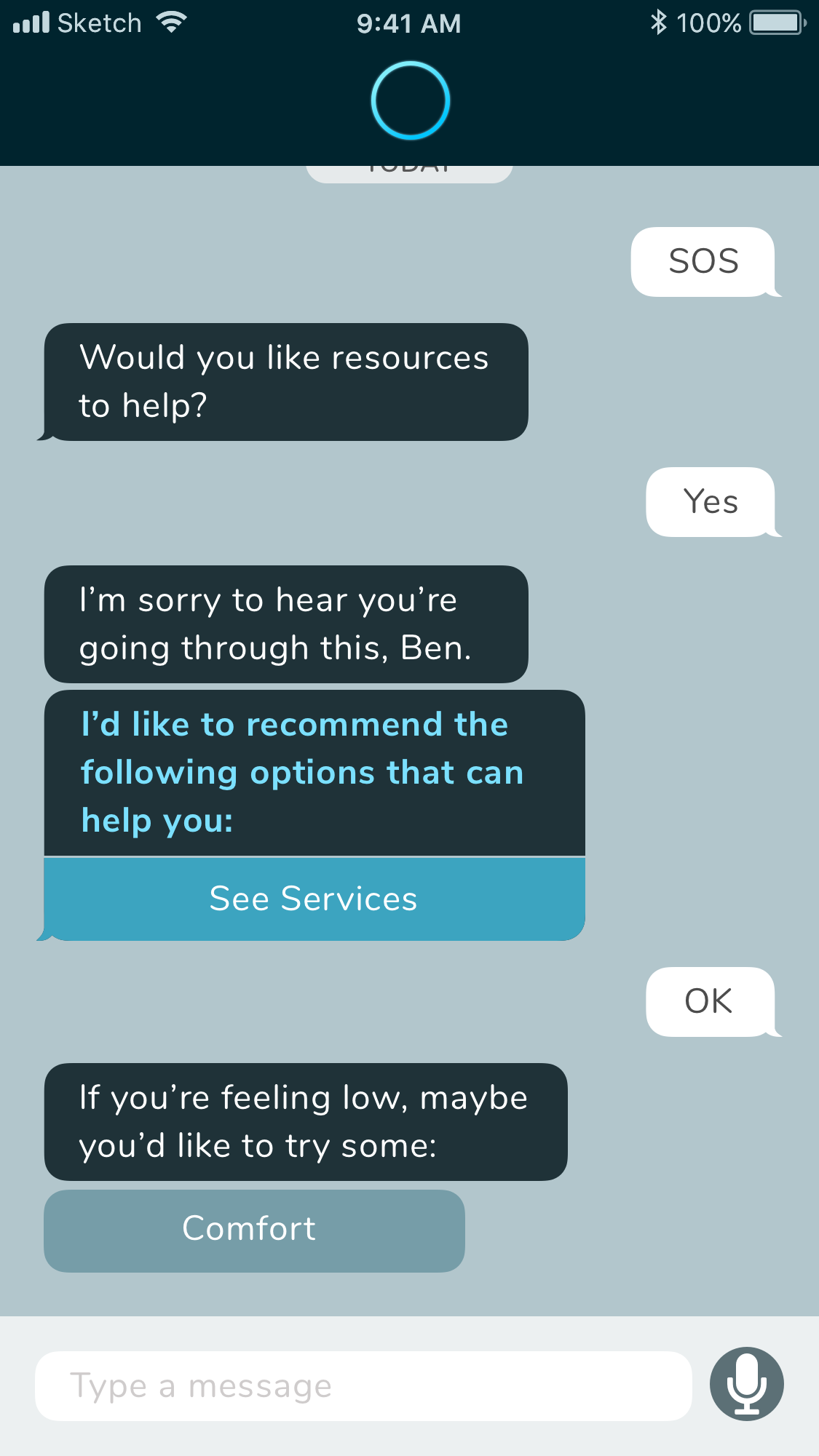
Interactions

If the user continues to interact with Lumo after an emergency, or when Lumo senses the user is feeling down, other feel-good interactions are offered.
The following are three examples of these interactions:
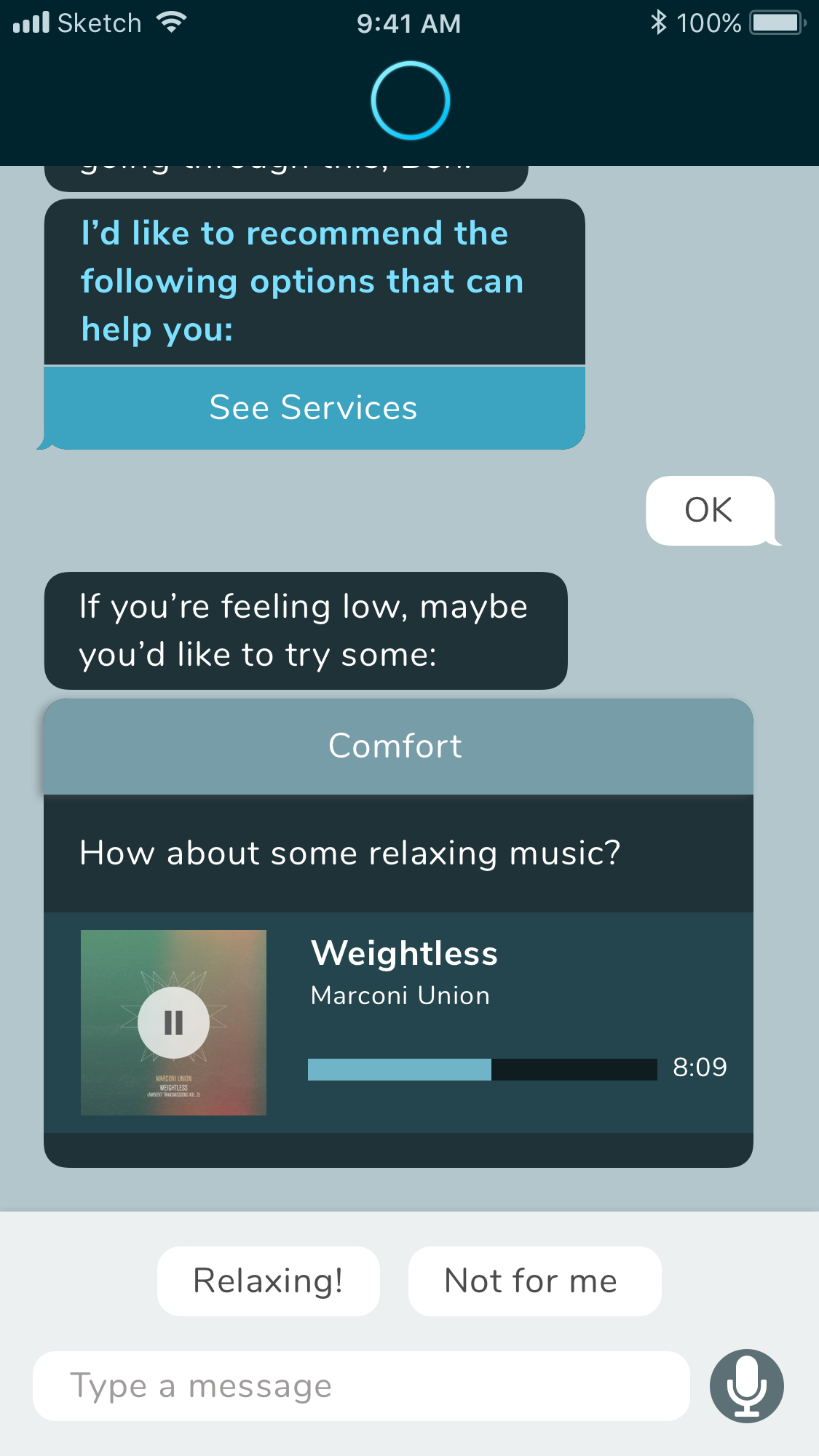
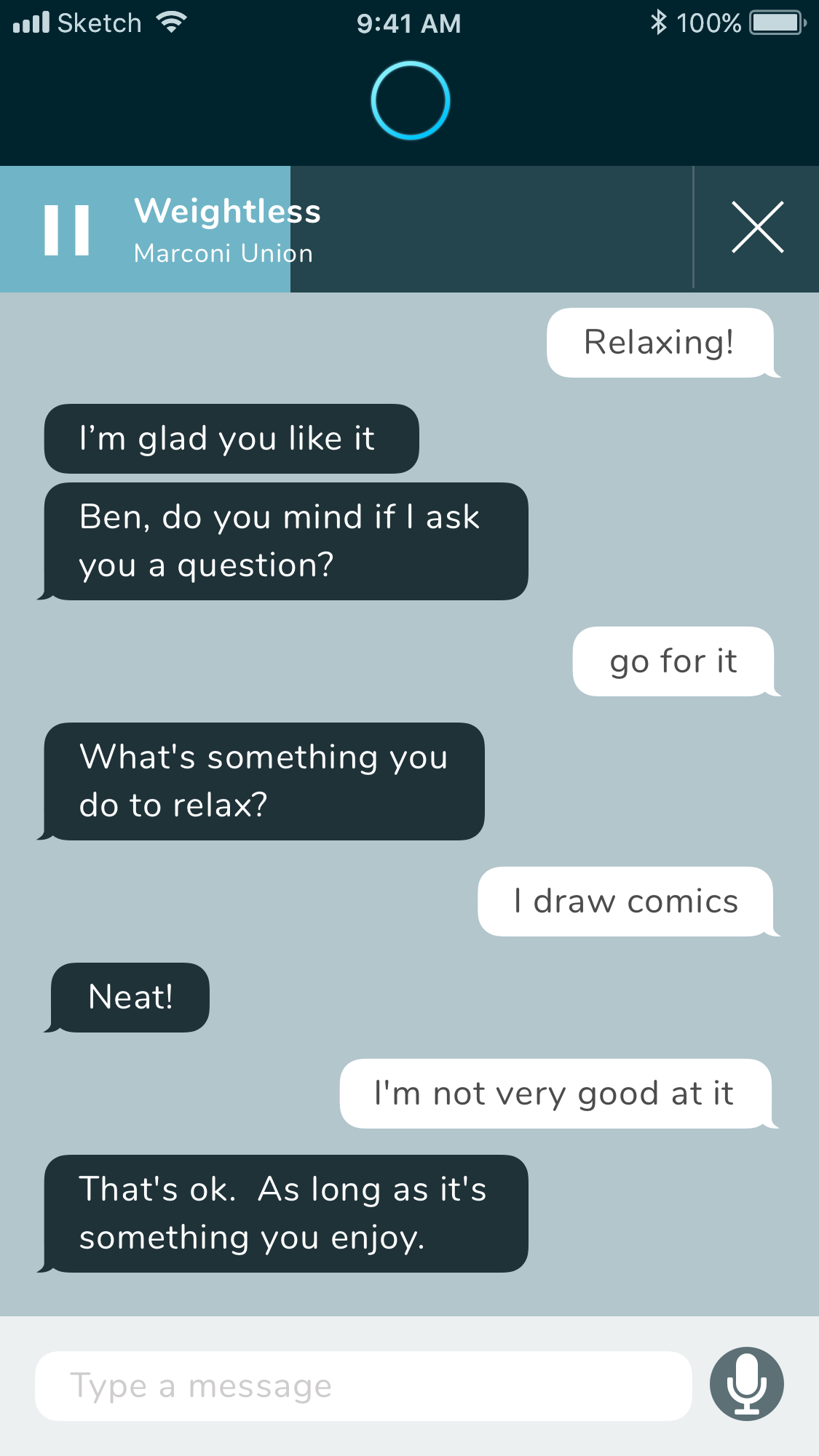
A. Comfort
A simple music player with carefully selected tracks. The player docks to the top of the screen for convenience. The song used in this example was scientifically shown to reduce anxiety.
A simple music player with carefully selected tracks. The player docks to the top of the screen for convenience. The song used in this example was scientifically shown to reduce anxiety.



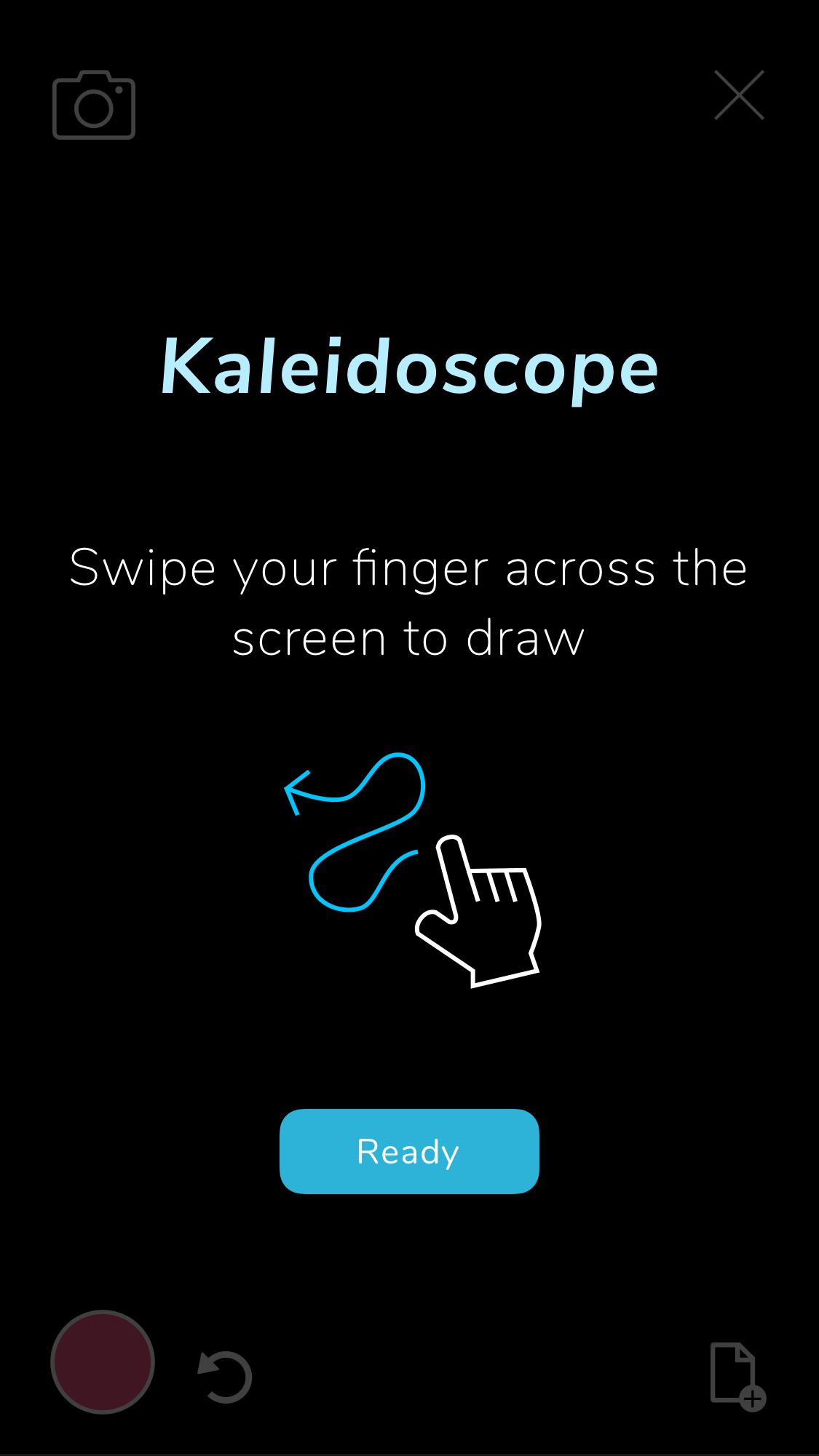
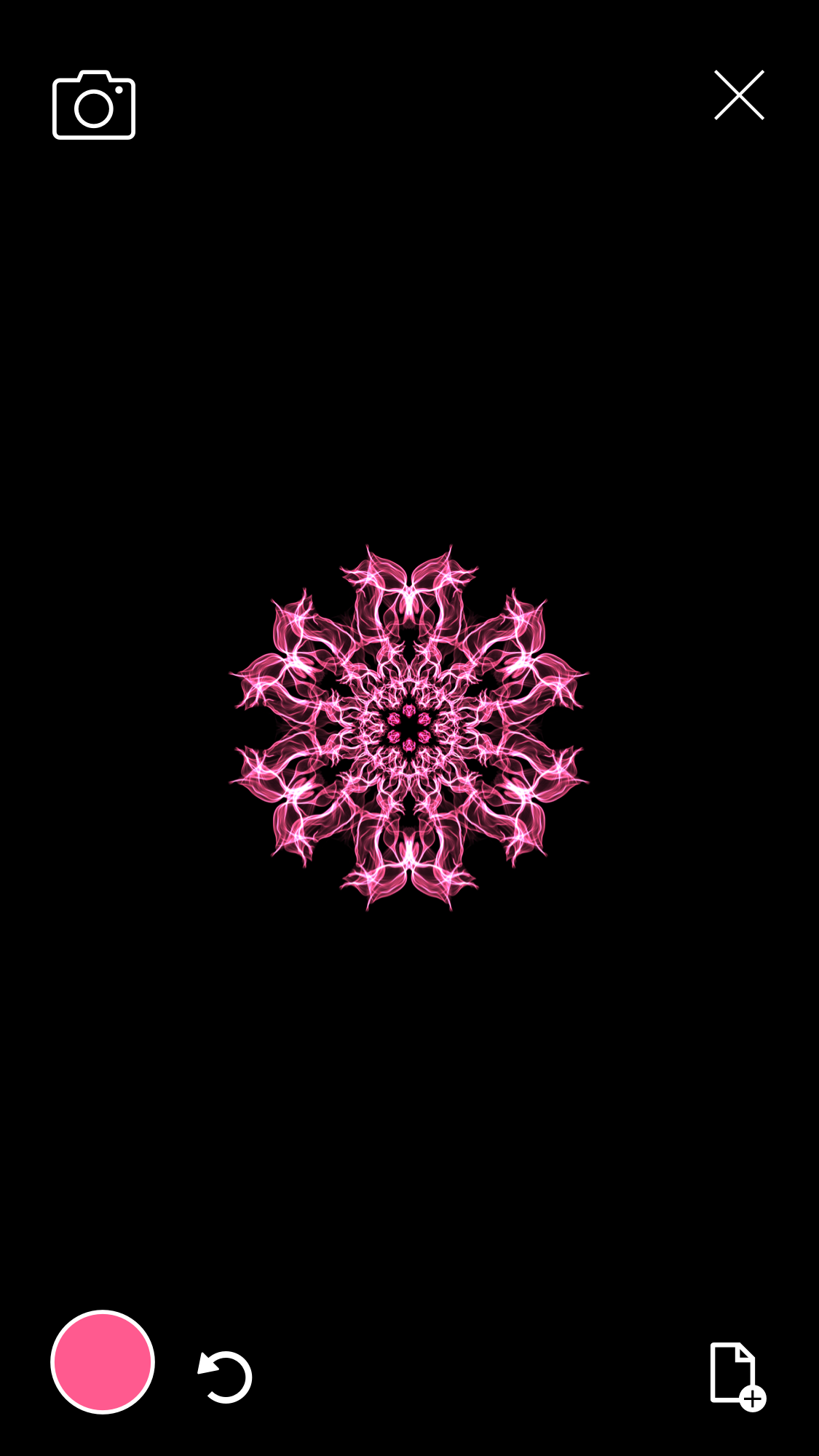
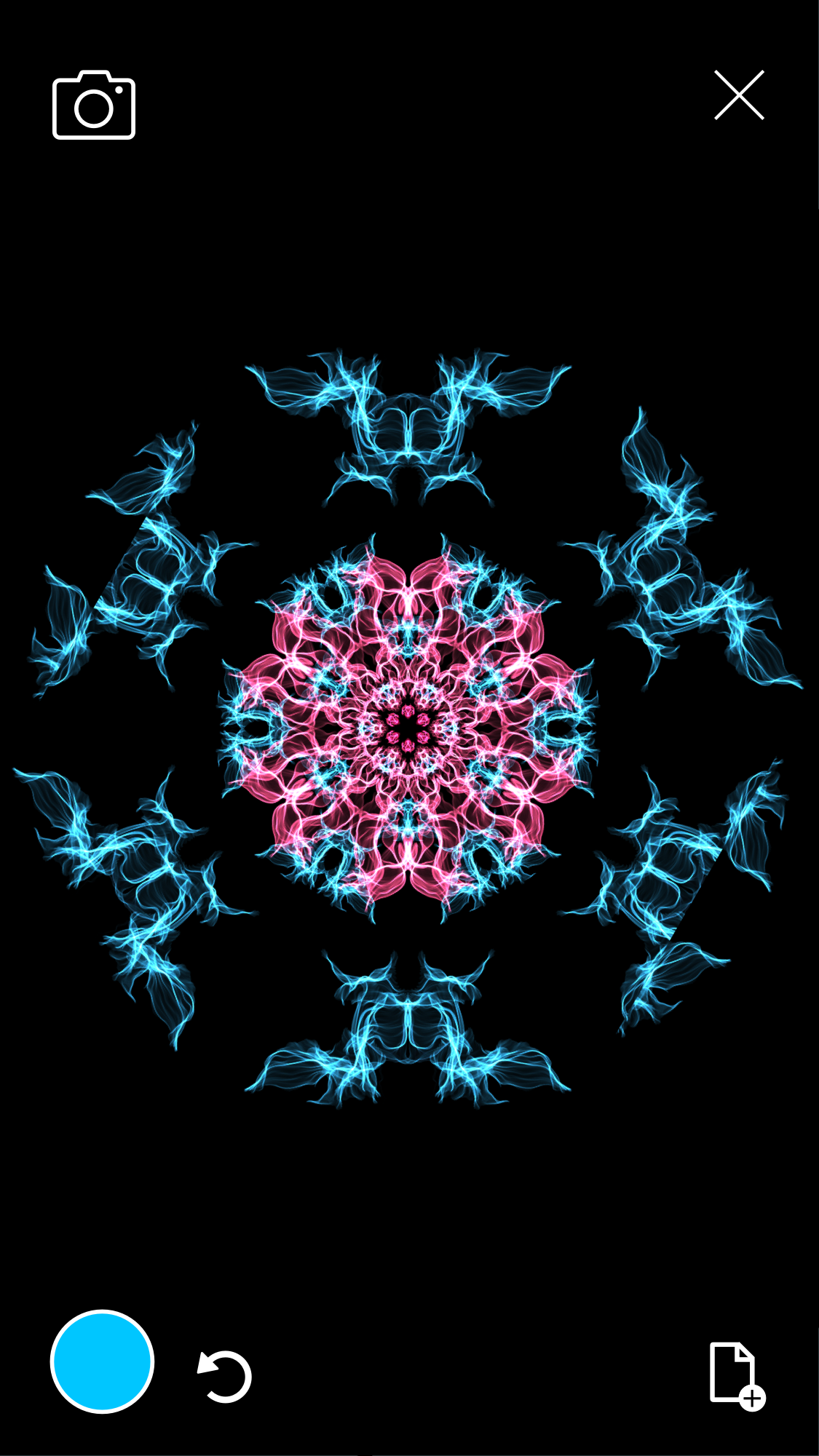
B. Distraction
This activity uses rotational symmetry to mirror the users' swipes and generate colourful art. Many individual sources recommend activities like this as a distraction from anxiety.





Images created using Weave Silk by Yuri Vishnevsky.
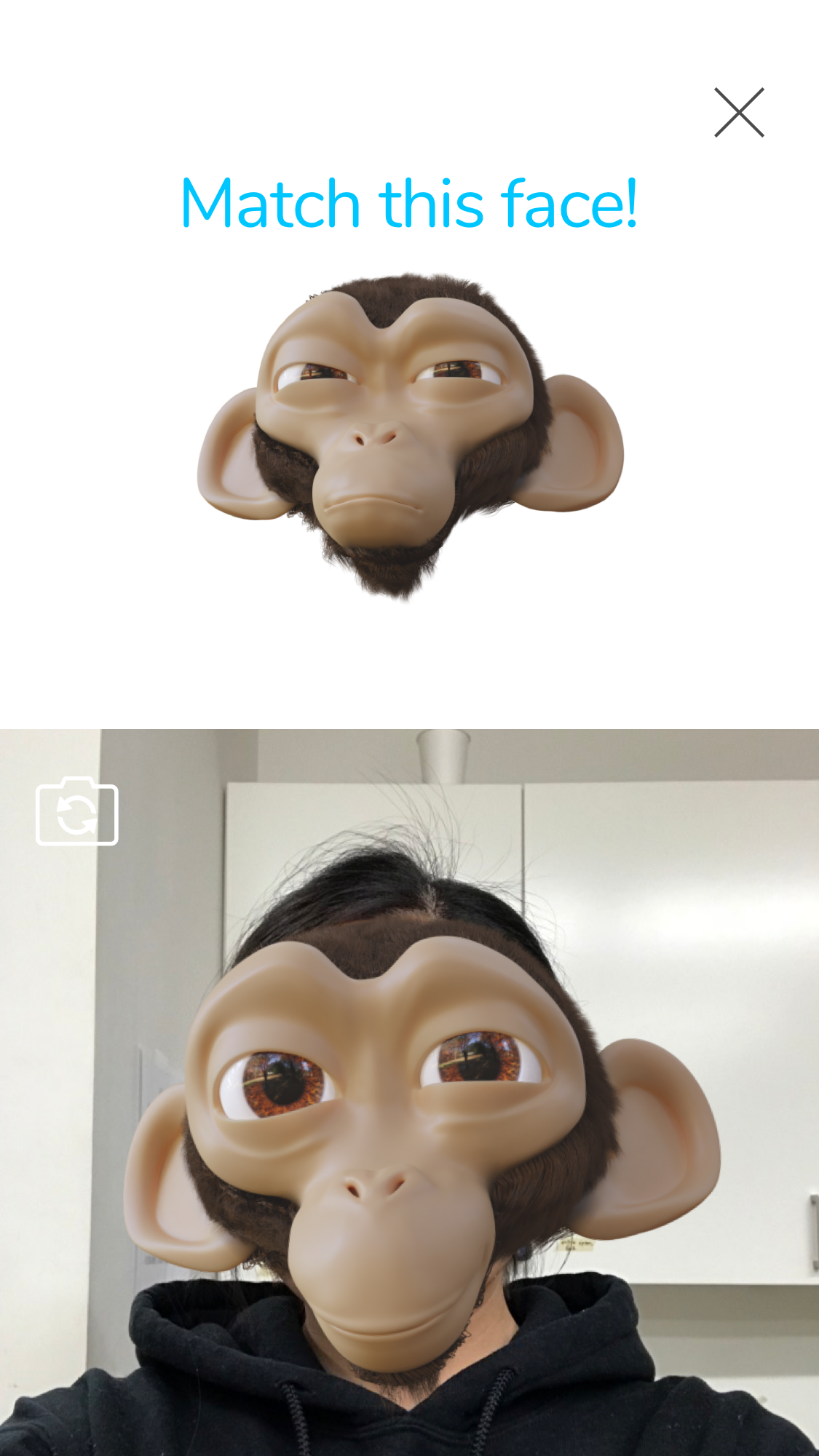
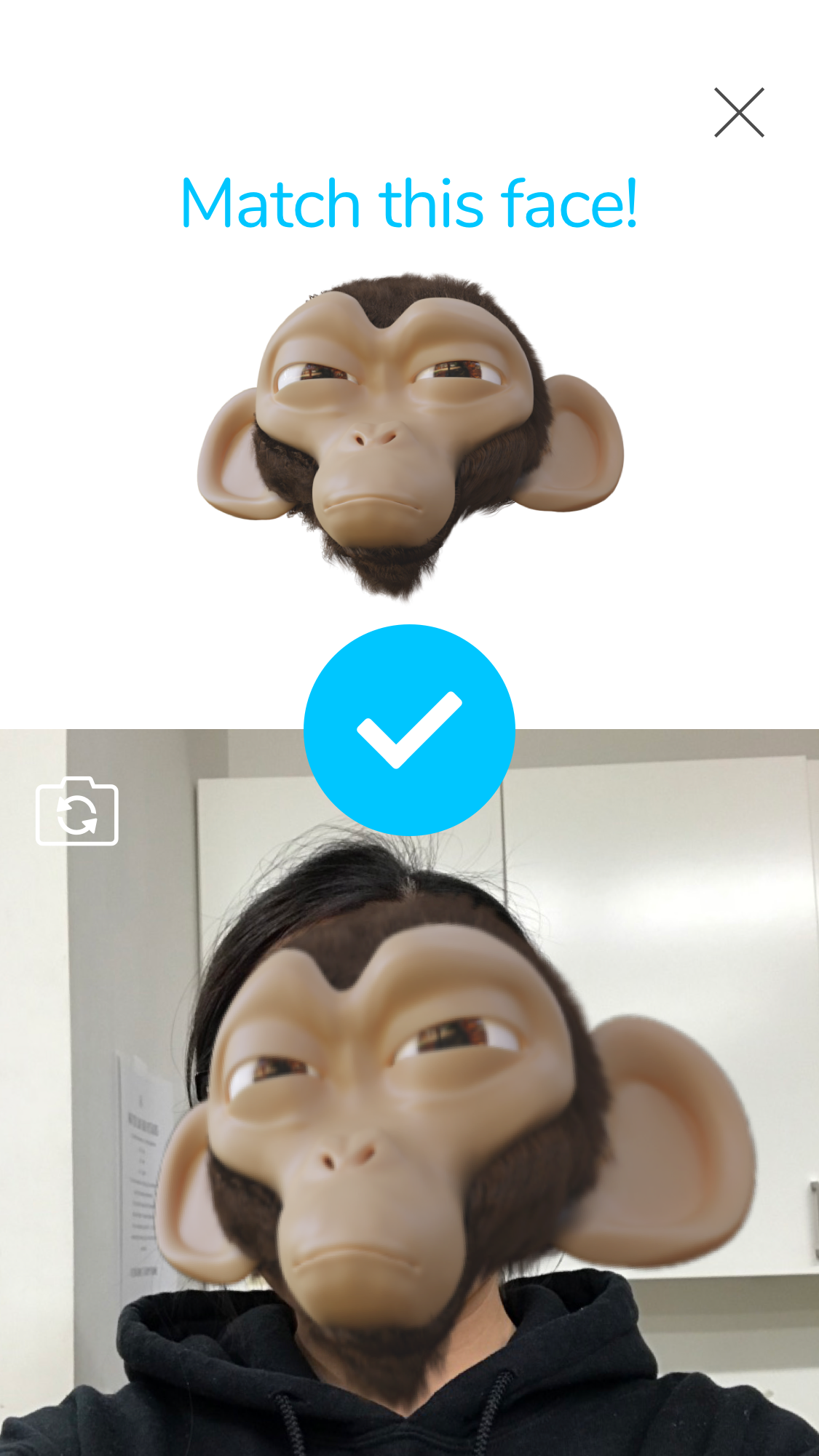
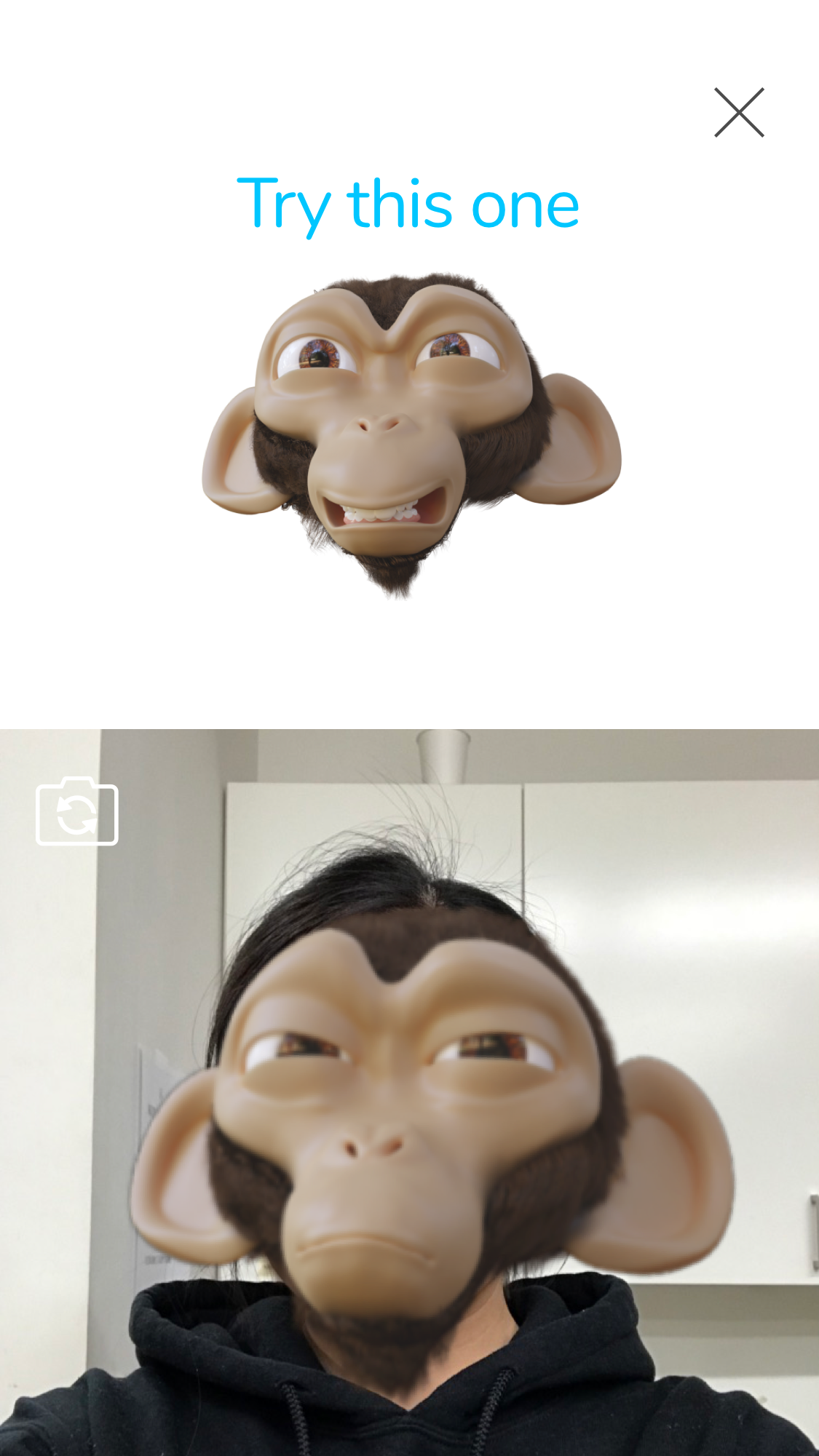
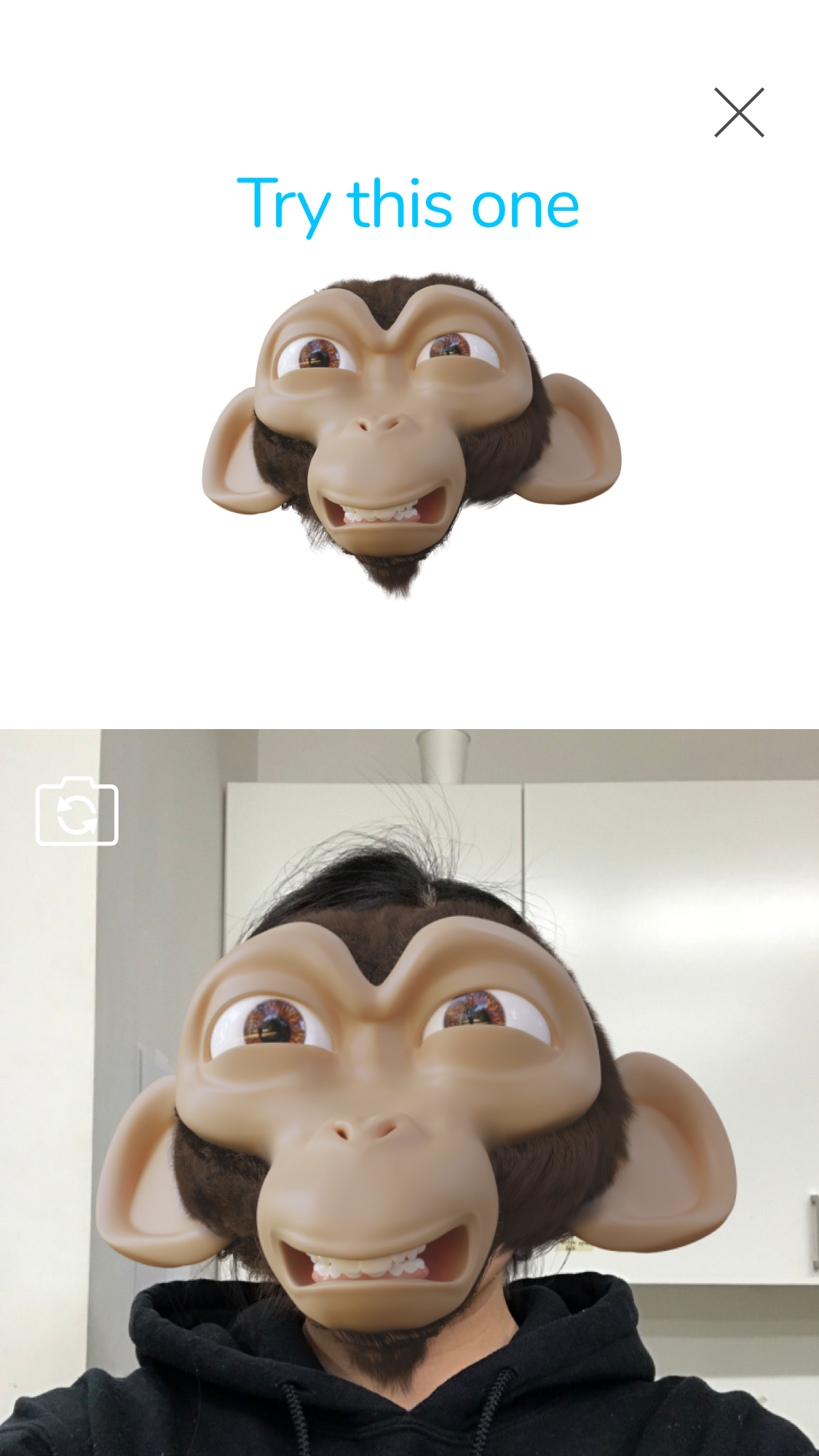
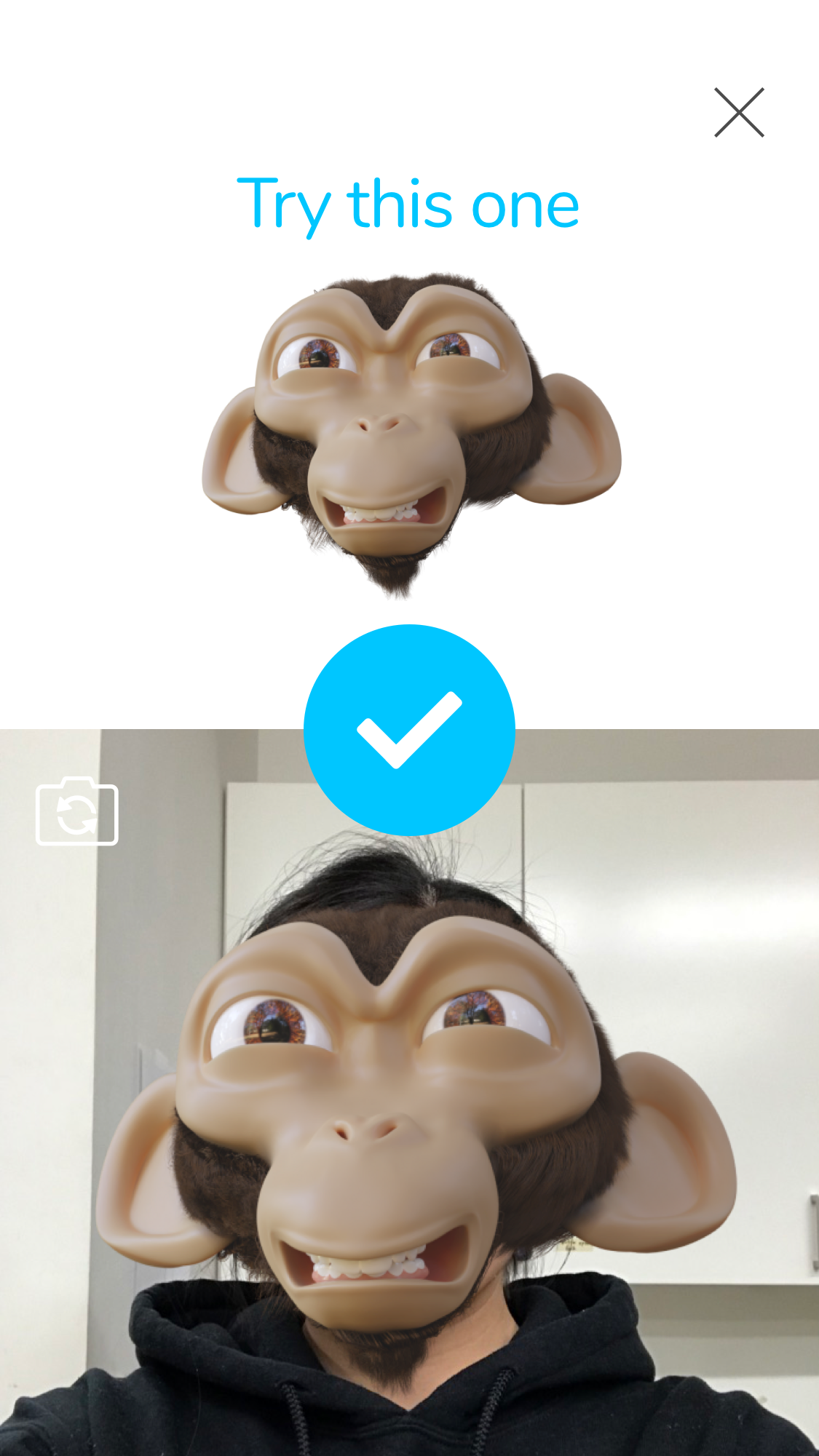
C. Stress Release
C. Stress Release
This is a minigame with the goal of getting the user to relieve tensed facial muscles. The front camera is opened, and a 3D mask is cast onto the user's face. An image of the mask with a facial expression is shown, which the user must match with their own face.
Takeaways
While we can acknowledge the need for and benefits of therapy, what we often forget to account for is the lack of accessibility to these resources. As technology continues to advance, there should be more efforts to makes these services more readily available to all. Hey Lumo is my attempt at bringing a personal self-care tool and companion to anyone in need.
Thank you for reading!
Projects

HelloGbyeCustomer Research Project

2023-2024 WorkUX/UI Design

WanderboundStyle Guide & Branding

The Sims: CommunityProject type

TinkeringsMiscellaneous
Fontaine Choy © 2024